GOOGLE PHOTO 구글 포토 전부 삭제하는 방법(스크립트 활용)

GOOGLE PHOTO 구글 포토 전부 삭제하는 방법에 대해 찾아봤습니다.
자바스크립트를 이용하여 개발툴을 활용하여 자바스크립트를 CONSOLE 콘솔에 실행하여 지속적으로 화면에서 자동으로 삭제를 합니다.
<출처>
https://github.com/mrishab/google-photos-delete-tool/
GitHub - mrishab/google-photos-delete-tool: Tool for deleting all photos from the Google Photos
Tool for deleting all photos from the Google Photos - GitHub - mrishab/google-photos-delete-tool: Tool for deleting all photos from the Google Photos
github.com
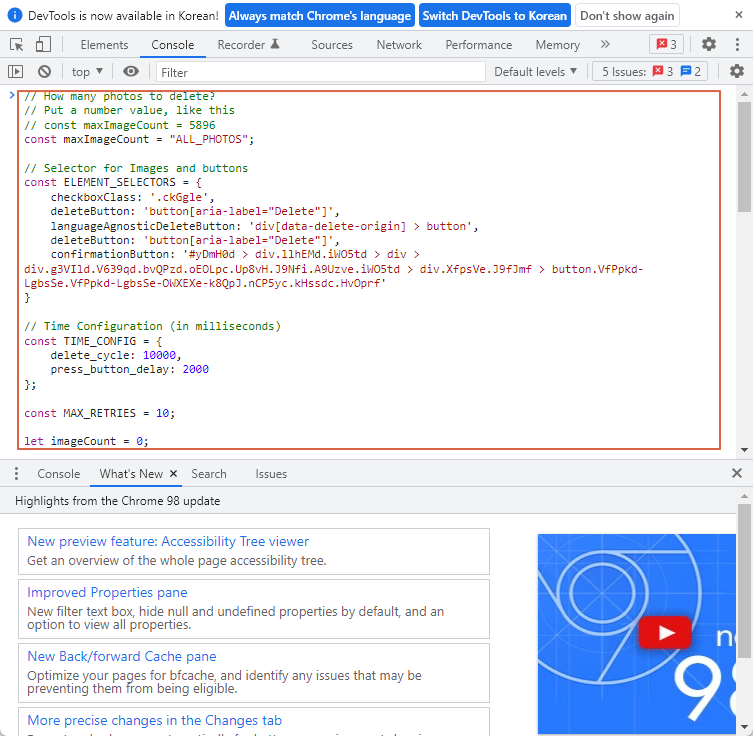
스크립트 내용
// How many photos to delete?
// Put a number value, like this
// const maxImageCount = 5896
const maxImageCount = "ALL_PHOTOS";
// Selector for Images and buttons
const ELEMENT_SELECTORS = {
checkboxClass: '.ckGgle',
deleteButton: 'button[aria-label="Delete"]',
languageAgnosticDeleteButton: 'div[data-delete-origin] > button',
deleteButton: 'button[aria-label="Delete"]',
confirmationButton: '#yDmH0d > div.llhEMd.iWO5td > div > div.g3VIld.V639qd.bvQPzd.oEOLpc.Up8vH.J9Nfi.A9Uzve.iWO5td > div.XfpsVe.J9fJmf > button.VfPpkd-LgbsSe.VfPpkd-LgbsSe-OWXEXe-k8QpJ.nCP5yc.kHssdc.HvOprf'
}
// Time Configuration (in milliseconds)
const TIME_CONFIG = {
delete_cycle: 10000,
press_button_delay: 2000
};
const MAX_RETRIES = 10;
let imageCount = 0;
let checkboxes;
let buttons = {
deleteButton: null,
confirmationButton: null
}
let deleteTask = setInterval(() => {
let attemptCount = 1;
do {
checkboxes = document.querySelectorAll(ELEMENT_SELECTORS['checkboxClass']);
} while (checkboxes.length <= 0 && attemptCount++ < MAX_RETRIES);
if (checkboxes.length <= 0) {
console.log("[INFO] No more images to delete.");
clearInterval(deleteTask);
console.log("[SUCCESS] Tool exited.");
return;
}
imageCount += checkboxes.length;
checkboxes.forEach((checkbox) => { checkbox.click() });
console.log("[INFO] Deleting", checkboxes.length, "images");
setTimeout(() => {
try {
buttons.deleteButton = document.querySelector(ELEMENT_SELECTORS['languageAgnosticDeleteButton']);
buttons.deleteButton.click();
} catch {
buttons.deleteButton = document.querySelector(ELEMENT_SELECTORS['deleteButton']);
buttons.deleteButton.click();
}
setTimeout(() => {
buttons.confirmation_button = document.querySelector(ELEMENT_SELECTORS['confirmationButton']);
buttons.confirmation_button.click();
console.log(`[INFO] ${imageCount}/${maxImageCount} Deleted`);
if (maxImageCount !== "ALL_PHOTOS" && imageCount >= parseInt(maxImageCount)) {
console.log(`${imageCount} photos deleted as requested`);
clearInterval(deleteTask);
console.log("[SUCCESS] Tool exited.");
return;
}
}, TIME_CONFIG['press_button_delay']);
}, TIME_CONFIG['press_button_delay']);
}, TIME_CONFIG['delete_cycle']);
스크립트를 확인해 보니 영문 화면 버전에서 가능한 부분입니다. 한글이 보이는 화면에서는 안되므로 아래와 같이 영문화면으로 봅니다.
<영문화면으로 이동>
https://photos.google.com/?hl=en
Google 포토
Google 포토에서는 모든 사진과 동영상을 자동으로 정리하고 간편하게 공유할 수 있습니다.
www.google.com
크롬 브라우저에서 키보드 F12 단축키를 누르면 DEVTOOLS 라는 개발툴이 열립니다. CONSOLE 콘솔이라는 탭으로 이동합니다.

> 콘솔 입력란에 위의 자바스크립트를 붙여넣기 해서 ENTER 키보드를 누릅니다.

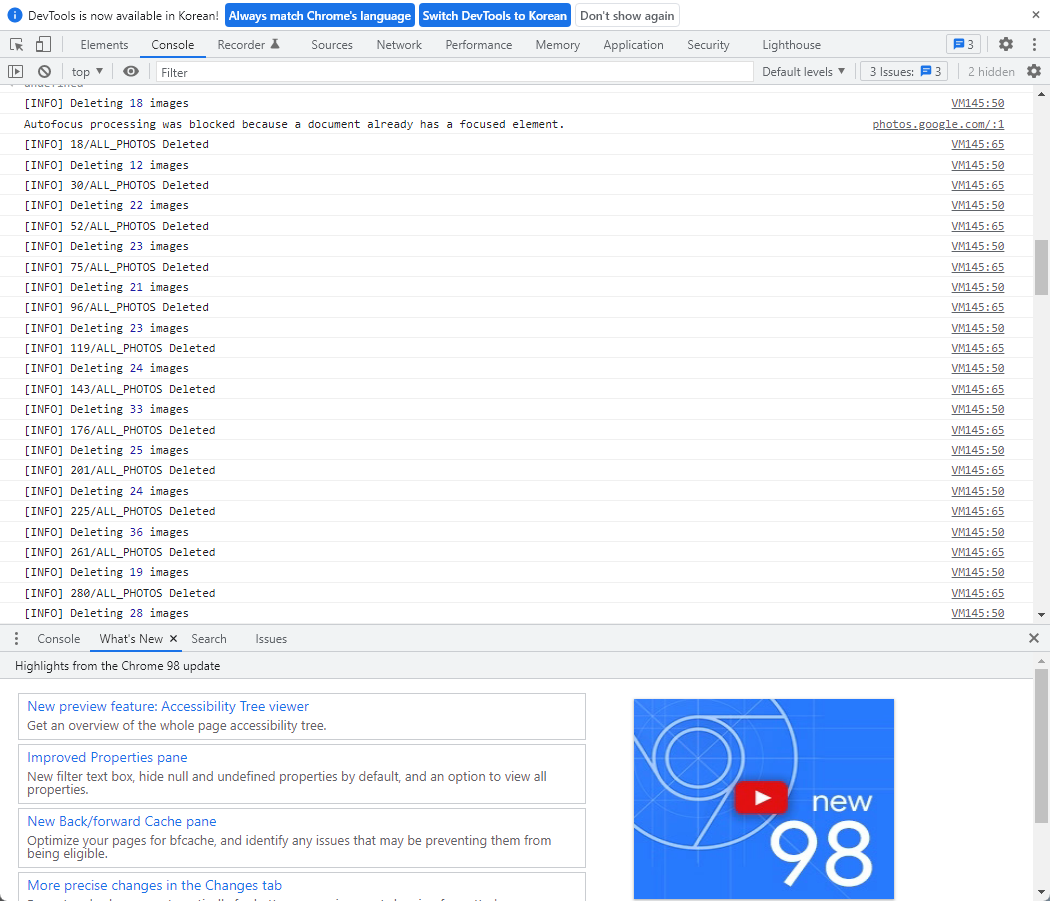
사진 양이 많을 경우 아래와 같이 스케줄러를 통해 천천히 삭제합니다. 브라우저에 이를 실행하고 나서 그대로 두면 알아서 제거합니다. 구글 포토 화면에서 삭제는 현상을 눈으로도 볼 수 있습니다.

'생활정보 🍜' 카테고리의 다른 글
| 코로나 19 손 씻기, 샤오미 JISU 자동센서 손세정기 사용 후기 (2) | 2022.03.11 |
|---|---|
| 제20대 대통령선거 사전 투표소 찾기 및 알아보기 2022. 3. 4(금) ~ 3. 5(토) (0) | 2022.03.04 |
| 코로나 방역패스 중단, 새로운 방역지침 2022년 2월 19일부터 3월 13일까지 3주간 시행 (2) | 2022.02.18 |
| 코로나19 동작 주차공원 임시선별검사소, 주말 일요일 방문해 보다 (0) | 2022.02.14 |
| 오미크론 자가진단키트, 선별진료소서 무료 배포, 이제 바로 PCR 검사를 받을 수 없다? (1) | 2022.01.26 |