AnyPicker Custom Picker - 모바일 달력 형태로 만들어보자.
2023. 8. 10. 21:58
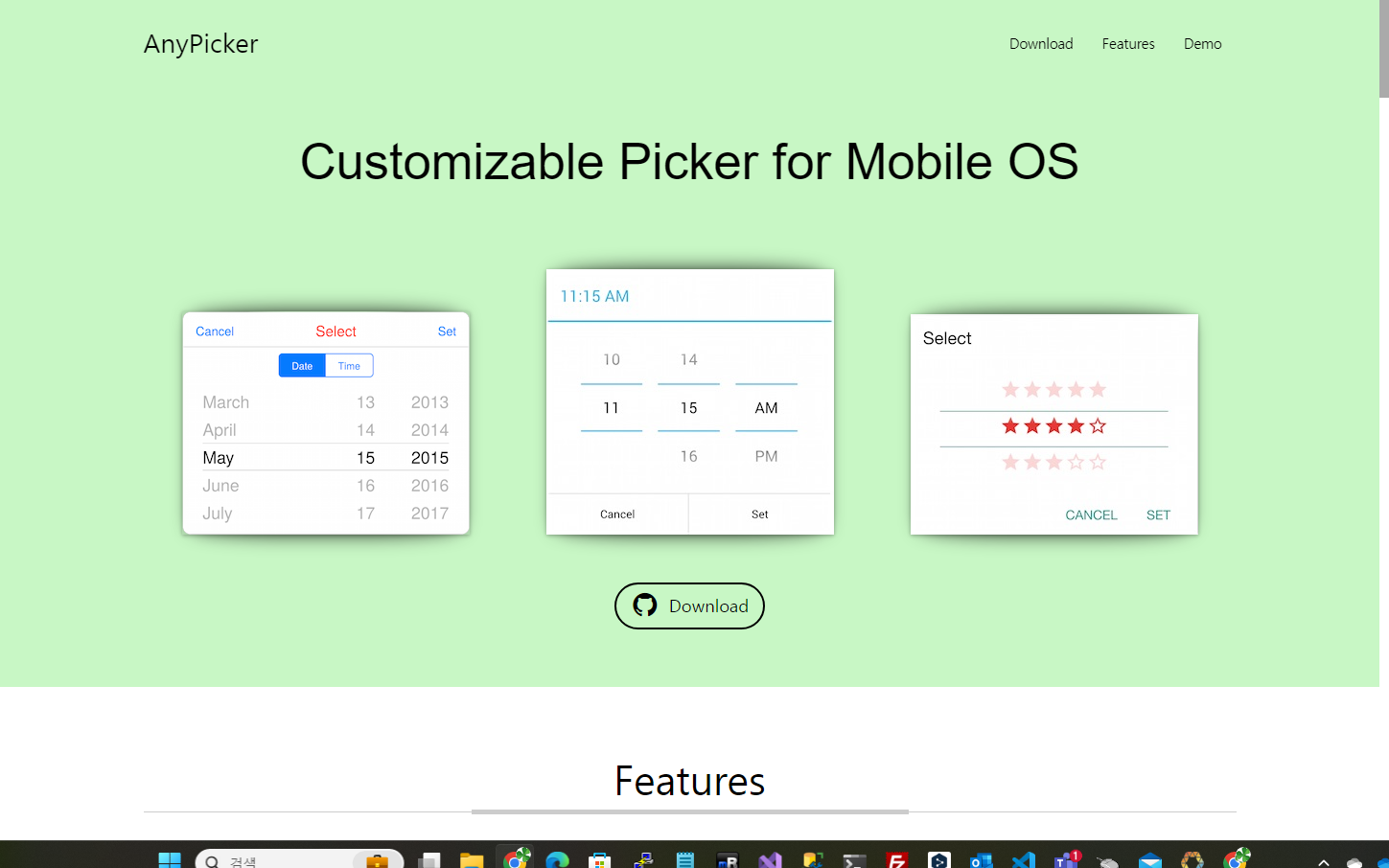
AnyPicker Custom Picker

npm
npm install anypickerbower -
bower install anypickerCDN
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/anypicker@latest/dist/anypicker-all.min.css" />
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/anypicker@latest/dist/anypicker.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/anypicker@latest/dist/i18n/anypicker-i18n.js"></script>

<!DOCTYPE html>
<html>
<head>
<title>Rows Navigation - AnyPicker</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="msapplication-tap-highlight" content="no" />
<style type="text/css">
body
{
margin: 0px;
}
.input-cont
{
width: 300px;
padding: 20px;
}
input
{
width: 200px;
height: 30px;
padding: 3px 10px;
margin-bottom: 16px;
}
</style>
<link rel="stylesheet" type="text/css" href="../src/anypicker-font.css" />
<link rel="stylesheet" type="text/css" href="../src/anypicker.css" />
<link rel="stylesheet" type="text/css" href="../src/anypicker-ios.css" />
<link rel="stylesheet" type="text/css" href="../src/anypicker-android.css" />
<link rel="stylesheet" type="text/css" href="../src/anypicker-windows.css" />
<script type="text/javascript" src="vendors/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="../src/anypicker.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
// ------------------------- Default -------------------------
$("#ip-de-ap1").AnyPicker(
{
mode: "datetime",
rowsNavigation: "scroller",
dateTimeFormat: "MMM dd,yyyy"
});
$("#ip-de-ap2").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
rowsNavigation: "buttons"
});
$("#ip-de-ap3").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
rowsNavigation: "scroller+buttons"
});
// ------------------------- iOS -------------------------
$("#ip-ios-ap1").AnyPicker(
{
mode: "datetime",
rowsNavigation: "scroller",
dateTimeFormat: "MMMM d,yyyy",
theme: "iOS" // "Default", "iOS", "Android", "Windows"
});
$("#ip-ios-ap2").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMMM d,yyyy",
rowsNavigation: "buttons",
theme: "iOS" // "Default", "iOS", "Android", "Windows"
});
$("#ip-ios-ap3").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMMM d,yyyy",
rowsNavigation: "scroller+buttons",
theme: "iOS" // "Default", "iOS", "Android", "Windows"
});
// ------------------------- ANDROID -------------------------
$("#ip-android-ap1").AnyPicker(
{
mode: "datetime",
rowsNavigation: "scroller",
dateTimeFormat: "MMM dd,yyyy",
theme: "Android" // "Default", "iOS", "Android", "Windows"
});
$("#ip-android-ap2").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
rowsNavigation: "buttons",
theme: "Android" // "Default", "iOS", "Android", "Windows"
});
$("#ip-android-ap3").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
rowsNavigation: "scroller+buttons",
theme: "Android" // "Default", "iOS", "Android", "Windows"
});
// ----------------------- WINDOWS PHONE ----------------------
$("#ip-wp-ap1").AnyPicker(
{
mode: "datetime",
rowsNavigation: "scroller",
dateTimeFormat: "MMM dd,yyyy",
theme: "Windows" // "Default", "iOS", "Android", "Windows"
});
$("#ip-wp-ap2").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
rowsNavigation: "buttons",
theme: "Windows" // "Default", "iOS", "Android", "Windows"
});
$("#ip-wp-ap3").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
rowsNavigation: "scroller+buttons",
theme: "Windows" // "Default", "iOS", "Android", "Windows"
});
});
</script>
</head>
<body>
<table class="input-cont">
<tr>
<td>Date : (Scroller, Default) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-de-ap1" readonly>
</td>
</tr>
<tr>
<td>Date : (Buttons, Default) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-de-ap2" readonly>
</td>
</tr>
<tr>
<td>Date : (Scroller+Buttons, Default) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-de-ap3" readonly>
</td>
</tr>
<tr>
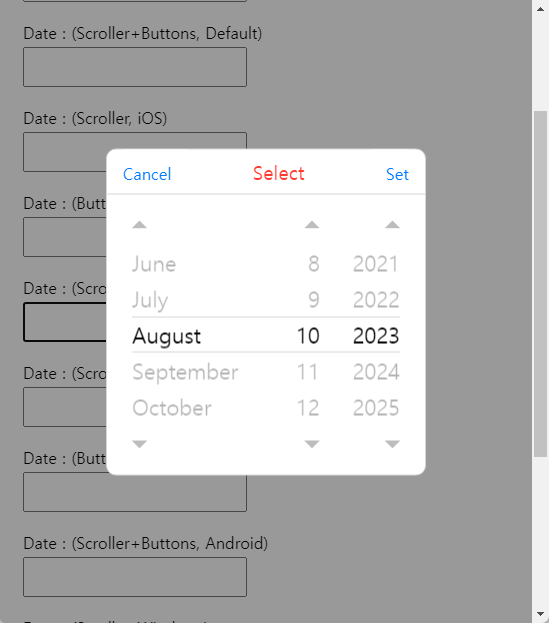
<td>Date : (Scroller, iOS) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-ios-ap1" readonly>
</td>
</tr>
<tr>
<td>Date : (Buttons, iOS) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-ios-ap2" readonly>
</td>
</tr>
<tr>
<td>Date : (Scroller+Buttons, iOS) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-ios-ap3" readonly>
</td>
</tr>
<tr>
<td>Date : (Scroller, Android) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-android-ap1" readonly>
</td>
</tr>
<tr>
<td>Date : (Buttons, Android) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-android-ap2" readonly>
</td>
</tr>
<tr>
<td>Date : (Scroller+Buttons, Android) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-android-ap3" readonly>
</td>
</tr>
<tr>
<td>Date : (Scroller, Windows) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-wp-ap1" readonly>
</td>
</tr>
<tr>
<td>Date : (Buttons, Windows) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-wp-ap2" readonly>
</td>
</tr>
<tr>
<td>Date : (Scroller+Buttons, Windows) </td>
</tr>
<tr>
<td>
<input type="text" id="ip-wp-ap3" readonly>
</td>
</tr>
</table>
</body>
</html>
jQuery 사용하시는 분들에는 파일로 제공해 주고 있으니 custom 해서 사용하시면 되겠습니다.
nehakadam-AnyPicker-2.0.9-3-gb59ef38.zip
0.63MB
대한민국의 언어버전이 없어서 별도로 만들어 첨부합니다.
anypicker-i18n.js
0.01MB
anypicker-i18n-ko.js
0.00MB
lang 에 ko 값을 할당해주면 한국어 버전으로 적용됩니다.
<script type="text/javascript">
var sLang;
$(document).ready(function()
{
var sArrLang = Object.keys($.AnyPicker.i18n);
$.each(sArrLang, function (iIndex, sTempLang)
{
$(".selLang").append($('<option>', {
value: sTempLang,
text : sTempLang
}));
});
$(".selLang").change(function()
{
sLang = $(".selLang").val();
console.log("Language Changed to '" + sLang + "'");
destroyWithAnyPicker();
initializeWithAnyPicker();
});
sLang = $(".selLang").val();
initializeWithAnyPicker();
});
function initializeWithAnyPicker()
{
$("#ip-de").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "yyyy-MM-dd",
lang: sLang
});
$("#ip-ios").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "yyyy-MM-dd",
theme: "iOS", // "Default", "iOS", "Android", "Windows"
lang: sLang,
onInit: function()
{
oAP = this;
}
});
$("#ip-android").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
theme: "Android", // "Default", "iOS", "Android", "Windows"
lang: sLang,
onInit: function()
{
oAP = this;
}
});
$("#ip-wp").AnyPicker(
{
mode: "datetime",
dateTimeFormat: "MMM dd,yyyy",
theme: "Windows", // "Default", "iOS", "Android", "Windows"
lang: sLang,
onInit: function()
{
oAP = this;
}
});
}
function destroyWithAnyPicker()
{
$("#ip-de").val("");
$("#ip-ios").val("");
$("#ip-android").val("");
$("#ip-wp").val("");
$("#ip-de").AnyPicker("destroy");
$("#ip-ios").AnyPicker("destroy");
$("#ip-android").AnyPicker("destroy");
$("#ip-wp").AnyPicker("destroy");
}
</script>
참고자료
https://nehakadam.github.io/AnyPicker/
AnyPicker - Custom Picker Library (Date, Time, Rating etc) - iOS, Android & Windows
configure: number of components, component label, width, alignment, value range, custom button Create your own custom styled picker. Set component label, style the component, include content section etc to create any kind of picker you want, e.g. Day-Hour-
nehakadam.github.io
'프로그래밍 > jQuery 👍' 카테고리의 다른 글
| 자바스크립트 JavaScript 에서 클립보드 Clipboard 에 복사하려면 어떻게 하나요? (2) | 2023.12.29 |
|---|---|
| javascript : serialize(), serializeArray() (2) | 2023.10.05 |
| AJAX 및 jQuery를 사용하여 파일을 BLOB로 다운로드 하기 (0) | 2023.05.22 |
| jQuery Pagination Plugin: Good Paginator 추천 페이징 (4) | 2023.05.18 |
| fullCalendar 의 tooltip 및 좌측 시간별 width 조절하기 (0) | 2023.03.16 |