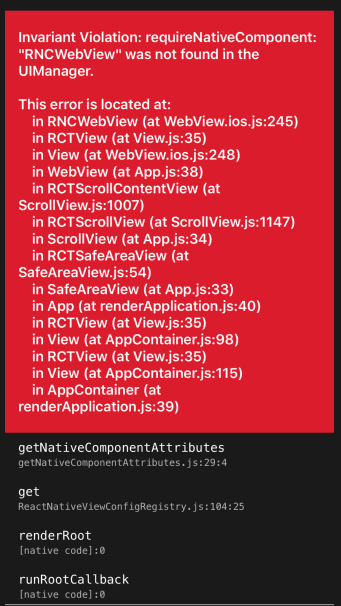
requireNativeComponent: "RNCWebView" was not found in the UIManager
2019. 11. 5. 00:50
requireNativeComponent: "RNCWebView" was not found in the UIManager
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React from 'react';
import WebView from 'react-native-webview';
const App: () => React$Node = () => {
return (
<>
<WebView
source={{uri: 'https://www.careertalk.kr'}}
style={{marginTop: 20}}
/>
</>
);
};
export default App;실행할 경우 webview 에 대해 제대로 설치가 안되어 실행이 되지 않은 에러 구문입니다.

오류가 발생할 경우, 아래와 같은 절차로 mac 의 터미널에서 실행하면 됩니다.
react-native link
cd ios
pod install
이제 잘 되는지 ios 을 가동시켜 봅시다.
npm run ios
참고사이트
https://github.com/react-native-community/react-native-webview/issues/851
'프로그래밍 > React Native' 카테고리의 다른 글
| Expo 와 React Native 및 안드로이드 apk 배포까지 (0) | 2023.11.18 |
|---|---|
| Expo - React Native 와 Firebase 활용하여 email authentication(인증) 구현하기 (0) | 2023.02.14 |
| expo 에서 push notifications tool 활용하기 (1) | 2018.04.01 |
| React Native 와 Expo 연동하여 맥 환경에서 ios 애뮬레이터 실행해보기 (0) | 2018.03.11 |