React 를 통해 Firebase 인증 Authentication 만들어 보기

해당 글 내용의 변역이 다소 이상하다고 생각이 드시면 원문의 영문 블로그 사이트를 방문해 주시기 바랍니다.
How to setup Firebase Authentication with React in 5 minutes (maybe 10)
A quick guide on how you can implement Firebase Authentication easily in a React application
medium.com
React 를 통해 Firebase 인증 Authentication 만들어 보기
노트! 이 기사는 다음 언어에서도 볼 수 있습니다.
-
베트남어 : https://viblo.asia/p/cai-dat-firebase-authenticantion-bang-react-trong-5-phut-naQZRpe05vx
-
아랍어 : https://raw3h.net/page/how-to-setup-firebase-authentication-with-react-in-5-minutes-maybe-10-d76763/
Firebase 및 React로 빠르게 인증만을 완료 하기 위한 간단한 가이드 위주로 설명되어 있습니다.
이 자습서에서는 기본 Google 인증을 적용하는 데 필요한 최소한의 변경만 코딩 하였습니다.
여기서는 몇 가지 오픈 소스 프로젝트를 사용할 예정입니다.
개발환경설정
아래 node.js 최신버전을 설치 해 주세요.
Bootstrap 으로 샘플 프로젝트 구성
create-react-app 프로젝트를 부트 스트랩으로 사용할 것 입니다.
터미널에서 아래 명령을 실행하면 설치 완료 됩니다.
# bootstrap a new react application
npx create-react-app react-firebase-authentication
# access the project
cd ./react-firebase-authentication
# start project in development mode
npm startFirebase 설정하기
Firebase 프로젝트 가 아직 없다면 아래 링크를 통해 가입 및 생성을 하셔야 합니다.
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com
인증(Authentication) 페이지로 이동합니다.
"Sign-in method"탭을 클릭하고 로그인 공급자(sign-in provider) 에서 Google-enabled 했는지 확인합니다.

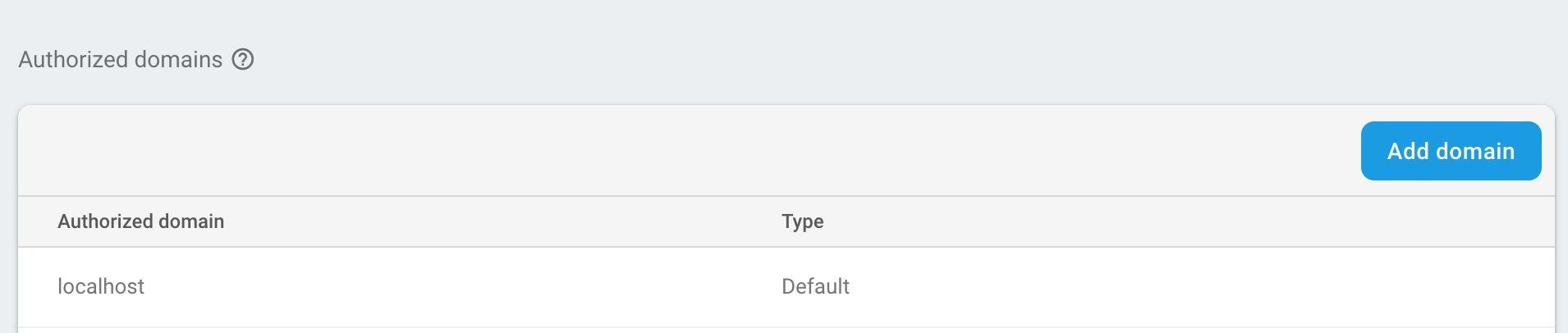
Authorized Domain 에 localhost 을 설정합니다.

Authentication 페이지 상단에 “Web Setup” 버튼을 선택합니다.
다음과 같은 모달이 표시됩니다.

이것이 firebase 의 환경설정 데이터 입니다.
src/firebaseConfig.js 경로의 파일에 위의 값을 config 의 변수에 복사해서 붙여 넣습니다.
const config = {
apiKey: "***",
authDomain: "***",
databaseURL: "***",
projectId: "***",
storageBucket: "***",
messagingSenderId: "***",
};
export default config;
이제 NPM을 통해 Firebase 라이브러리와 Higher Order Component 를 설치하겠습니다 .
npm 명령어를 통해 다음 명령을 실행하면 설치됩니다.
npm install --save firebase react-with-firebase-auth
Code 시작
src/App.js 코드에서 component 를 아래와 같이 4가지 정도의 컴포넌트를 가져오는 구문으로 수정하였습니다.
import withFirebaseAuth from 'react-with-firebase-auth'
import * as firebase from 'firebase/app';
import 'firebase/auth';
import firebaseConfig from './firebaseConfig';
configuration 을 사용하여 Firebase app 을 초기화 합니다.
const firebaseApp = firebase.initializeApp(firebaseConfig);
지원하려는 공급자(providers )를 설정하고 인증 라이브러리(auth library) 에 액세스합니다.
const firebaseAppAuth = firebaseApp.auth();
const providers = {
googleProvider: new firebase.auth.GoogleAuthProvider(),
};
withFirebaseAuth HOC 을 사용하여 App 의 컴포넌트를 export 하여 외부에서 접근 가능하도록 합니다.
export default withFirebaseAuth({
providers,
firebaseAppAuth,
})(App);
이제 컴포넌트에서 withFirebaseAuth HOC 이 제공하는 속성값들을 접근할 수 있습니다.
이는 user, signIn 그리고 signOut, error 와 같은 메소드들을 제공해 줍니다.
이를 통해 render 메소드에 이를 추가할 수 있습니다.
const {
user,
signOut,
signInWithGoogle,
} = this.props;
사용자에게 sign in (로그인), sign out(로그아웃)을 요청하도록 마크업을 수정합니다.
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
{
user
? <p>Hello, {user.displayName}</p>
: <p>Please sign in.</p>
}
{
user
? <button onClick={signOut}>Sign out</button>
: <button onClick={signInWithGoogle}>Sign in with Google</button>
}
</header>
</div>
);
이제 가동시켜서 https://localhost:3000 브라우저를 통해서 아래와 같은 화면을 보실 수 있습니다.

그런 다음 Google로 로그인 버튼을 클릭하면 Google 로그인 모달을 팝업 할 수 있습니다.
액세스 권한을 부여할 경우, 다음과 같은 내용이 표시됩니다.

페이지를 새로 고침하면, Firebase가 자격 증명(credentials)이 여전히 유효한 것으로 간주하여, 사용자가 로그인 상태를 지속적으로 유지합니다.
끝~
이 작은 튜토리얼을 즐기 셨기를 바랍니다. 나는 할 일이 전혀없고 멋진 것을 나누고 싶었던 밤에 그것을 만들었습니다.
제 목표는 아름다운 코드를 만들거나 모범 사례를 통해 최상의 코드 방식으로 구현 방법을 보여주는 것이 아닌, 얼마나 쉽고 빠를 수 있는지 보여주는 것이 었습니다.
소스코드는 아래 github 을 통해 다운로드 받을 수 있습니다.
https://github.com/armand1m/react-firebase-authentication-medium
armand1m/react-firebase-authentication-medium
Resulting source code from "How to setup Firebase Authentication with React in 5 minutes (maybe 10)" - armand1m/react-firebase-authentication-medium
github.com
'프로그래밍 > ReactJS 🤞' 카테고리의 다른 글
| react에서 사용되는 상태관리 redux 알아보자 (2) | 2022.01.21 |
|---|---|
| ReactJS : REST API 를 통해 로그인 LOGIN 및 프로파일 PROFILE 만들어보기 (6) | 2021.06.02 |
| redux 사용한 react.js 의 TO-DO CRUD 구현 (0) | 2020.12.01 |
| redux 를 사용하지 않은 react.js 의 TO-DO CRUD 구현 (0) | 2020.12.01 |
| 6편 - Reactant 로 TODO 만들어 보기 (1) | 2020.08.13 |