HTML5 web storage - Localdb.js 알아보기
HTML5 introduces the following two mechanisms
- localStorage: Stores data without any expiration date (만기일 없이 데이터를 계속 저장한다.)
- sessionStorage: Stores data for a specific session; the data will be deleted as soon as the session ends. (세션이 종료되면 삭제됨)
Now we can explain what localDB.js is. It is a library that maps the structure of databases in objects using the localStorage API provided by HTML5. So it is compatible with all browsers that support HTML5 Web Stoage. This is completely standalone and there is no dependency except browser supporting localStorage.
여기서는 localDB.js 를 설명할 것이고, 이는 html 5 에서 제공된 localStorage API 제공자를 사용하여 database 구조에 객체를 매핑하는 라이브러리 이다. 그래서 HTML5 Web 저장소로 지원하는 모든 브라우저에서는 적합한 라이브러리이다. 이는 standalone 이며, localStorage 지원하는 브라우저를 제외하곤 의존적이지 않다.
There is no driver required, just add the library and use it. This library is useful for web applications, mobile apps or game engines. It has a limit of 5MB before the browser warns the user.
여기엔 driver 가 제공되지 않고 단지 라이브러리만 추가하면 사용할 수 있다. 이 라이브러리는 웹 어플리케이션, 모바일 앱, 게임 엔진에 매우 유용하다. 이는 대략 5 메가 정도 스토리지를 제공한다.
How To Use/Install
Download from https://github.com/mike183/localDB
And import the library
<script type="text/javascript" src="localdb.min.js"></script>
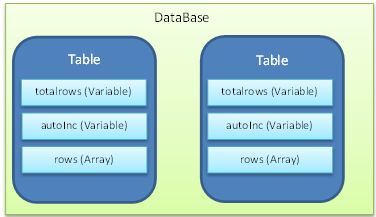
Structure of Database
The structure of the dabase is displayed below.

Load a database
신규 데이터베이스를 생성하는 구문이다. 만약에 없다면 생성할 것이고, 존재한다면 load 하는 것이다.var db=new localdb(<Database Name>);
Create Table (create)
The following will create a schemaless table, so there is no need to provide column information; simply use "g=" to provide the name of the table and it will create the table.
테이블 스키마를 생성하는 구문이다. 여기선 컬럼에 대한 부분을 명시하지 않는다. Db.createTable('table_name');
Delete a Table (drop)
You can delete a table by simply calling dropTable method as in the following:
테이블을 삭제하는 구문이다. Db.dropTable('table name');
Insert Data (insert)
localDB 데이터베이스에 테이블을 명시하고 , data object 는 json 형태로 {"필드" : "값" } 형태로 저장하면 된다.Db.insert('table_name',data object);
예) Db.insert('users', {'username': 'johnsmith', 'firstname': 'John', 'lastname': 'Smith'});
Updating database (update)
Db.update(table_name,data_object,where_object);
예) Db.update('users', {'username': 'smithy576'}, {'username': 'johnsmith'});
Db.updateById(table_name,data_object,id); //파라미터가 3개 가지고 있다. 키를 알고 있다면 사용가능.
예) Db.updateById('users', {'username': 'smithy576'}, 1);
Checking for the existence of a database or table (exist)
: 데이터베이스 존재여부 확인
var dbexists = db.dbExists('dbname');
예) var dbexists = db.dbExists('dbname');
: 테이블 존재여부를 확인하는 것이다. 존재한다면 true , 없다면 false 이다.
var res=db.tableExists('table_name');
예 )Var res=Db.tableExists('users');
Removing Data (delete)
update 구문과 비슷한데, localDB 에서 테이블의 row 의 데이터를 제거하는 방법이다.
예) Db.remove('users', {'username': 'smithy576'});
키를 알고 있다면 id 키값으로 삭제하는 구문이다.
예) Db.removeById('users', 1);
Exporting Database (select)
테이블 전체를 select 해 오는 방법이다. 형태는 json 이다.
Var json=Db.exportData();
Var json=Db.exportData('table_name');
Finding Data (select ~ where )
- 전부 반환값은 array 형태이다.
: username 필드에 ssmity576 사용자 가져오기
var results = db.find('users', {'username': 'smithy576'});
: username 필드에 'smithy576' or 'Jason' 로 조회해서 1줄만 가져와라
var results = db.find('users', {'username': 'smithy576', 'firstname': 'Jason'}, 1, 0, 'OR');
: title 필드에 'Mr' 이고 lastname 이 'Williams' 인 AND 조건으로 5줄만 가져와라
var results = db.find('users', {'title': 'Mr', 'lastname': 'Williams'}, 5, 0, 'AND');
: findById 로 키값을 알고 있다면 1 이라는 row 값 가져오기
db.findById('users', 1);
** 참고자료
http://www.codeproject.com/Tips/1021483/Localdb-js
https://github.com/mike183/localDB
'프로그래밍 > jQuery 👍' 카테고리의 다른 글
| js-sequence-diagrams 로 다이어그램을 그려보자(오직 영문만...) (0) | 2015.09.23 |
|---|---|
| jQuery 에서 mouseover, mouseleave, click 함께 사용하기 (0) | 2015.08.27 |
| 막대 그래프 bar chart c3js 알아보기 (0) | 2015.04.05 |
| json 으로 넘어온 string 값을 parseJSON 으로 json 객체를 만들고, 이를 for 문으로 추출해 오는 방법 (0) | 2015.02.03 |
| SVG 차트 라이브러리 – Chartist.js (0) | 2014.10.01 |