jQuery Plugin 20가지 소개
펌 : http://blog.themeforest.net/resources/20-jquery-plugins-worth-implementing-into-your-themes/
It can be difficult to stay on top of the most recent and popular plugins available. Let us do the work for you. Any of these would be perfect for your next ThemeForest template!
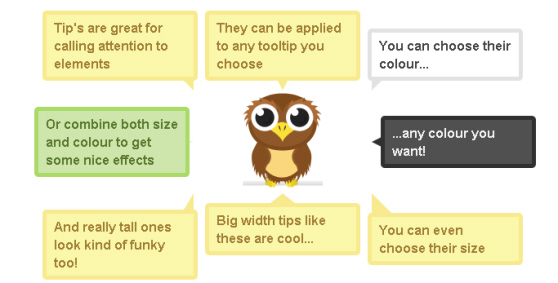
qTip

qTip is a free tooltip jQuery plugin that is cross browser, very customizable and includes a lot of features such as rounded corners without the use of images, speech bubbles, effects such as fade, slide and you can create your own effects too! This tooltip has five ready to use stylish themes and you can also create your own without much effort. You can also make modal dialogs, change the color of the tooltip background and define the points for the tooltip to be displayed.
Easy Tooltip

Easy Tooltip is, as it says, very easy to use. This plugin is not as customizable as qTip, but it also has some very useful features such as tooltip coordination, assign custom id’s to assign different CSS which makes it so that you can change your design.
Star Rating

Star Rating plugin is a clean star rating plugin control based on a set of radio input boxes. So, it turns a bunch of radio boxes into a clean and nice star rating control. It is very easy to use because all you have to do is add the star class to the radio boxes. It offers a lot of features such as half-ratings, default rating, disabled rating for viewing purposes only, and you can assign the number of stars to display.
Star Rater

Star Rater is a dynamic, cross browser star rater similar to Star Rating, but this plugin has a different design and it also has no cancel button. You can change the design of the stars and you can make the stars small as you want and as many as you can.
Uploadify

Uploadify is a file upload plugin which allows a user to send files from his computer to the website server. It is very easy to use and does not require too much. It requires Flash to work. It offers features such as multiple file uploads, file upload settings, file queue handling, error handling, progress and onComplete handling. It is easily one of the best jQuery file upload plugin as it is easy to use and is also customizable.
jqUploader

jqUploader is another great jQuery file upload plugin that substitutes html file input fields with flash based upload widget. It also offers features as much as Uploadify and some features that Uploadify doesn’t have. It allows the display of the progress bar and percentage complete. You can set the file size limit, progress bar color, set the messages throughout the upload process, set the allowed file extensions like *.jpg, *.png, etc. so that you only get what you want. So, this file upload tool is another great file upload plugin.
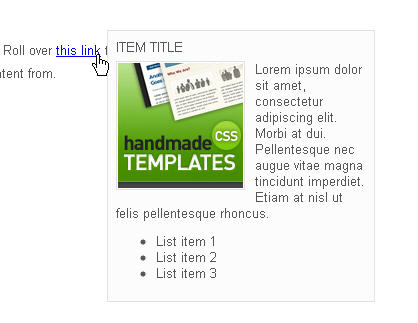
ThickBox

ThickBox is a jQuery lightbox plugin that’s very lightweight, cross browser and offers a lot of features. It is very versatile, it can display images, inline content, iframes, AJAX, flash, pdf etc., not just images. You can change the size of the modal box, add transitions, and add captions to images and gallery. The modal box also stays in the center even if you scroll the window and the modal box closes after you click on the window or press the Esc key. So, this is a very good lightbox plugin and is pretty easy to implement.
FancyBox

This lightbox has an awesome design and can enhance your website’s look. This tool also has the ability to display images, html, videos, inline content etc with title and captions just like ThickBox. The content loads very fast and you can add transitions just like Thickbox. You can choose options for the lightbox such as zoom, image scale, padding and you also can customize its css. You can have a gallery and the neat thing is when you go near the right side of the picture and when you click there, it goes to the next image and the same goes for the previous image. So, this tool is another amazing jquery plugin and can also enhance your design.
Easy Slider

This plugin has features like autoscrolling and continuous sliding. You can easily add “go to first” and “go to last” button, optional wrapping markup for control buttons, and change the settings and choose the ones which best fits your need. The coding is not too difficult either.
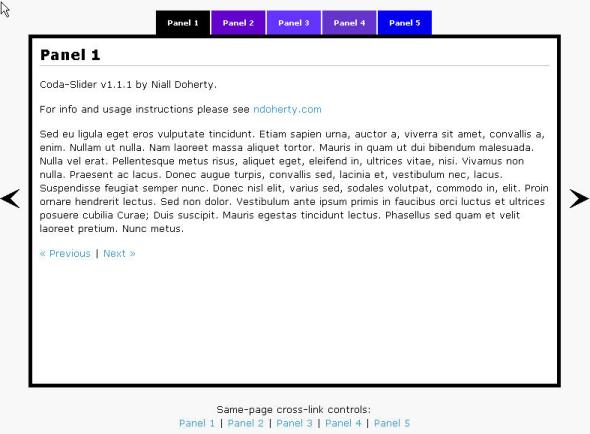
Coda Slider

Coda Slider is another cross browser slider that allows a user to slide featured content. Each tab is assigned a different class, so you can give each one a new look. You can create cross-link controls. It is not as fancy as Easy Slider, but this is also very easy to use and implement in your website.
jqDock

This navigation menu allows your website users to easily navigate your website.
jQuery Accordion

This is a plugin that creates an accordion menu.
jQuery Validation

This is probably one of the best jQuery form validation plugin available. It allows the user the set the number of characters required or a message will be displayed at the side specifying the required number of characters. If the email address or URL is not in the right format, it will display an error message. Your can also use the autosuggest feature in the username, check radio buttons (for Terms & Conditions) and make it so that when a radio box is checked a new set of options appears.
jQuery AlphaNumeric

This plugin, instead of displaying a message, shows precisely what was done wrong; it actually restricts the user from entering certain characters. Suppose, in the username, you only want to allow numeric values. This plugin would restrict a person from entering such characters.
TableSorter

This is an excellent cross-browser table plugin, as it’s name suggests, sorts tables. It turns a standard HTML table into sortable table without page refreshes. It adds THEAD and TBODY tags to make it happen. You can sort many types of data including text, URIs, integers, currency, floats, IP addresses, dates and also you can add your own.
Source
Demo
QuickSearch

QuickSearch is a table plugin which serves the purpose of filtering large sets of data. It supports tables, paragraphs and lists and you can edit the search string. This plugin makes it easy for a user to easily find what they are looking for without have to search through the whole list.
jQZoom

This is a cross browser image magnifier plugin. You can add some options such as reverse zoom, zoom without lens, title, custom positioning, and transition effects.
jCrop

jCrop is a cross browser and powerful image cropping plugin. It makes it so that you can easily integrate image cropping directly into web applications. It offers a lot of features such as aspect ratio plugging, thumbnails, API features such as animations, callbacks for selection and also supports CSS styling.
Miscellaneous
jMaps – jMaps is a jQuery plugin that provides an easy API and makes it really easy to implement Google maps into your website. It is fairly simple to use and offers some neat features such as markers, Google adesnse layers, traffic layers, search directions etc.

jQuery Pagination – This is a pagination jQuery plugin that creates navigation elements so that you can go from one page to another. You can set options for the number of items per page, number of navigation links shown, number of start and end points and labels. The neat thing is that the all this happens without page refreshes.
 .
.
DatePicker – This plugin has features such as allowing multiple years, range selection, clear selection, custom day to start the week, custom widget and custom design. It already has a sleek design and is pretty easy to fit in your web application.

Which Ones di we Miss?
'프로그래밍 > jQuery 👍' 카테고리의 다른 글
| jQuery 로 미정렬된 DropDownList 를 Sort 되도록 구현하기. (0) | 2009.11.11 |
|---|---|
| Best jQuery plugins - September 2009 (0) | 2009.10.20 |
| jQuery Snippet - Useful Form Selectors (0) | 2009.09.04 |
| jQuery 와 webservice 의 json 통신하기 (DropDownList) (0) | 2009.09.01 |
| LAZY LOADING JQUERY TABS WITH ASP.NET (0) | 2009.06.19 |