Framer AI: 원클릭 AI 웹사이트 제작 툴, 클릭 한번으로 웹디자인하기

프레이머가 원클릭 AI 웹사이트 제작 툴이 되었습니다. 원하는 웹사이트를 문장으로 설명하면 자동으로 웹사이트를 만들어줍니다. 프레이머는 코드를 이용해 프로토타이핑하는 서비스에서 출발해 이제는 웹을 제작하는 통합 툴로 성장했습니다.
GUI 디자인과 인터랙션 프로토타이핑 뿐만 아니라 CMS(Contents Management System)과 호스팅 서비스도 제공합니다.웹사이트 제작의 처음부터 제공하던 프레이머가 이제 AI 기술을 이용해 한 단계 진화된 모습입니다.
프레이머는 자연어 처리 기술을 통해 한 줄의 문장으로 웹사이트를 자동 생성하는 원클릭 AI 웹사이트 제작 툴입니다.
처리된 문장의 내용을 기반으로 전체 레이아웃과 내용을 생성하며, CMS와 호스팅 서비스도 제공합니다.
향후 웹사이트 및 앱 등 다양한 스크린 기반 디지털 프로덕트 디자인 영역에서 창의적인 작업이 늘어날 전망입니다.
정리해 보면, 포트폴리오, 스타트업 랜딩 페이지, 북클럽 사이트를 손쉽게 디자인이 가능한 사이트 이며, 무한한 색상 팔레트와 서체 조합 중에서 선택 가능하며, AI가 생성한 카피와 색상 셔플링으로 손쉽게 사용자 지정할 수 있습니다.
AI 사용해 보기
https://framer.com/ 사이트에 가입을 합니다.
계정이 생성되면, Start With AI 를 선택할 수 있습니다.

아래처럼 텍스트창을 제공 합니다.
이제 저는 Event Screen 이라는 간단한 글을 남겼습니다. 이제 AI 는 해당 글을 인지하고 생성하겠죠.

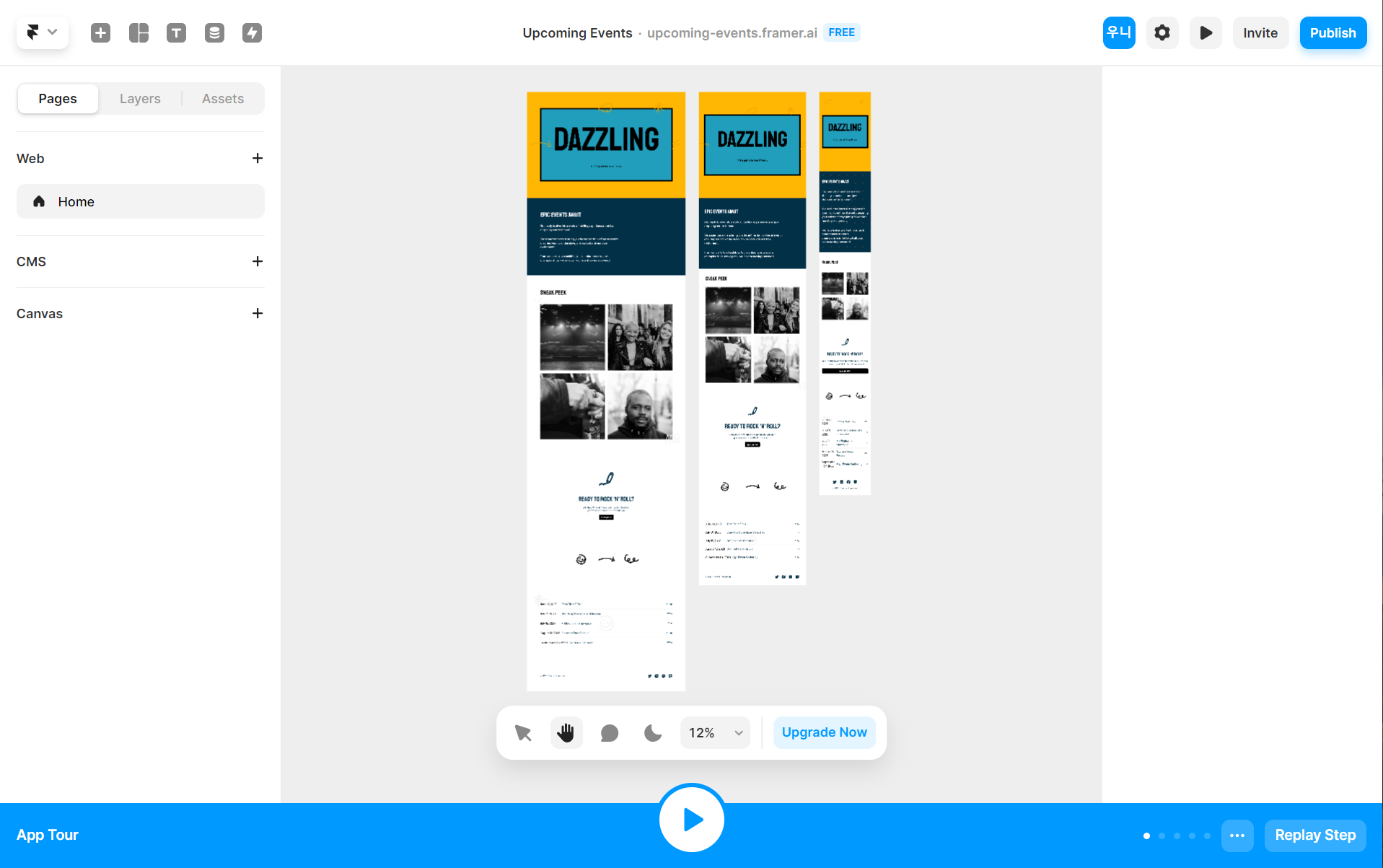
내용을 보니, 이벤트 행사이며, 락엔롤 이벤트 화면을 제공하면서 가입버튼까지 제공해 줍니다.
제일 하단에는 이벤트 행사 일정을 목록 형태로 제공해 주네요.
PC 버전, 테블릿 버전, 스마트폰 버전 이렇게 3종으로 제공하며 직접 수정도 가능합니다.

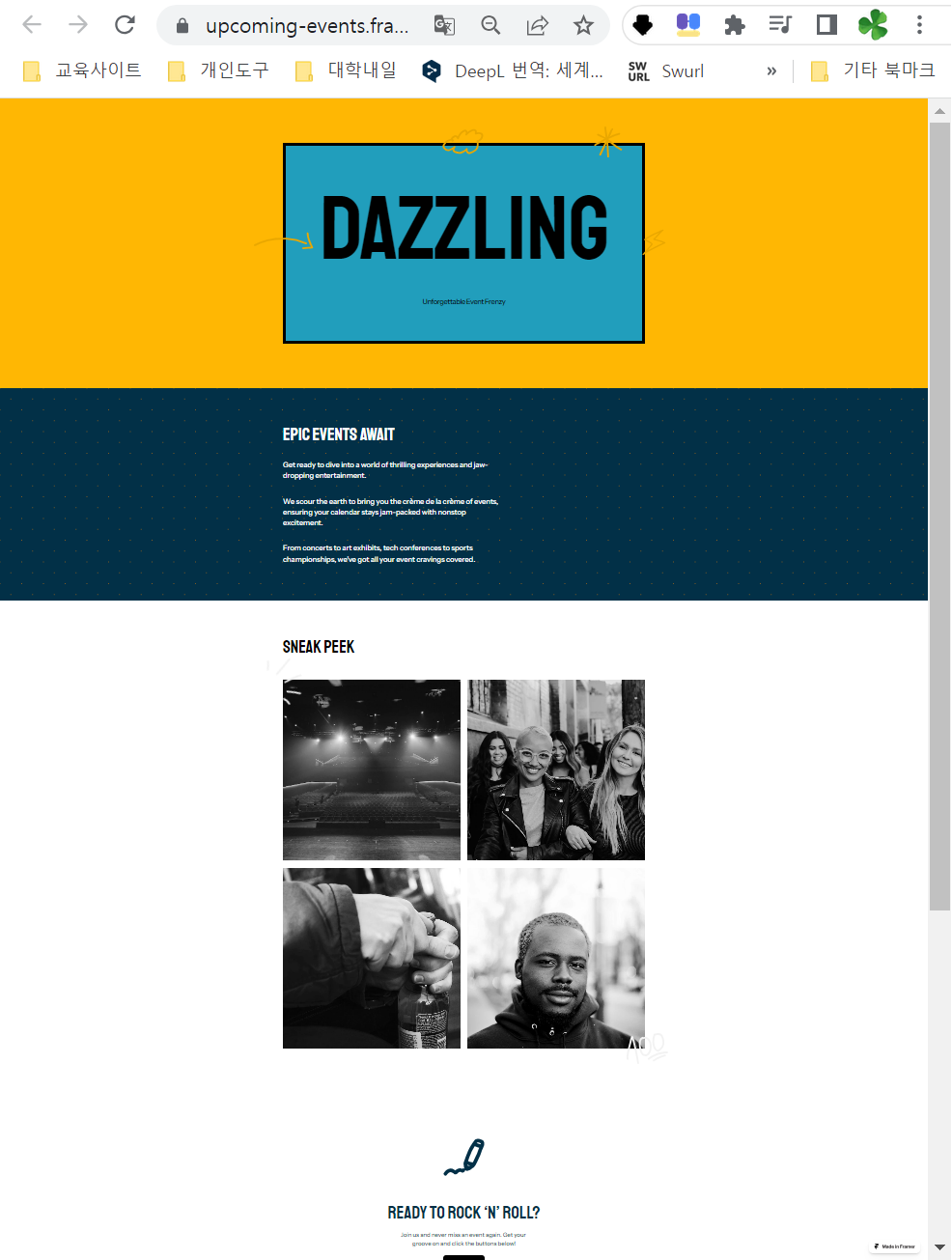
Publish 배포하게 되면, 이래와 같이 도메인을 제공해 주며 이를 사이트 접속하여 아래와 같이 보게 됩니다.
개발자 관점에서 보면, React.js 를 사용하였으며, 화면 랜더링이 쉽게 개발되어 있습니다.

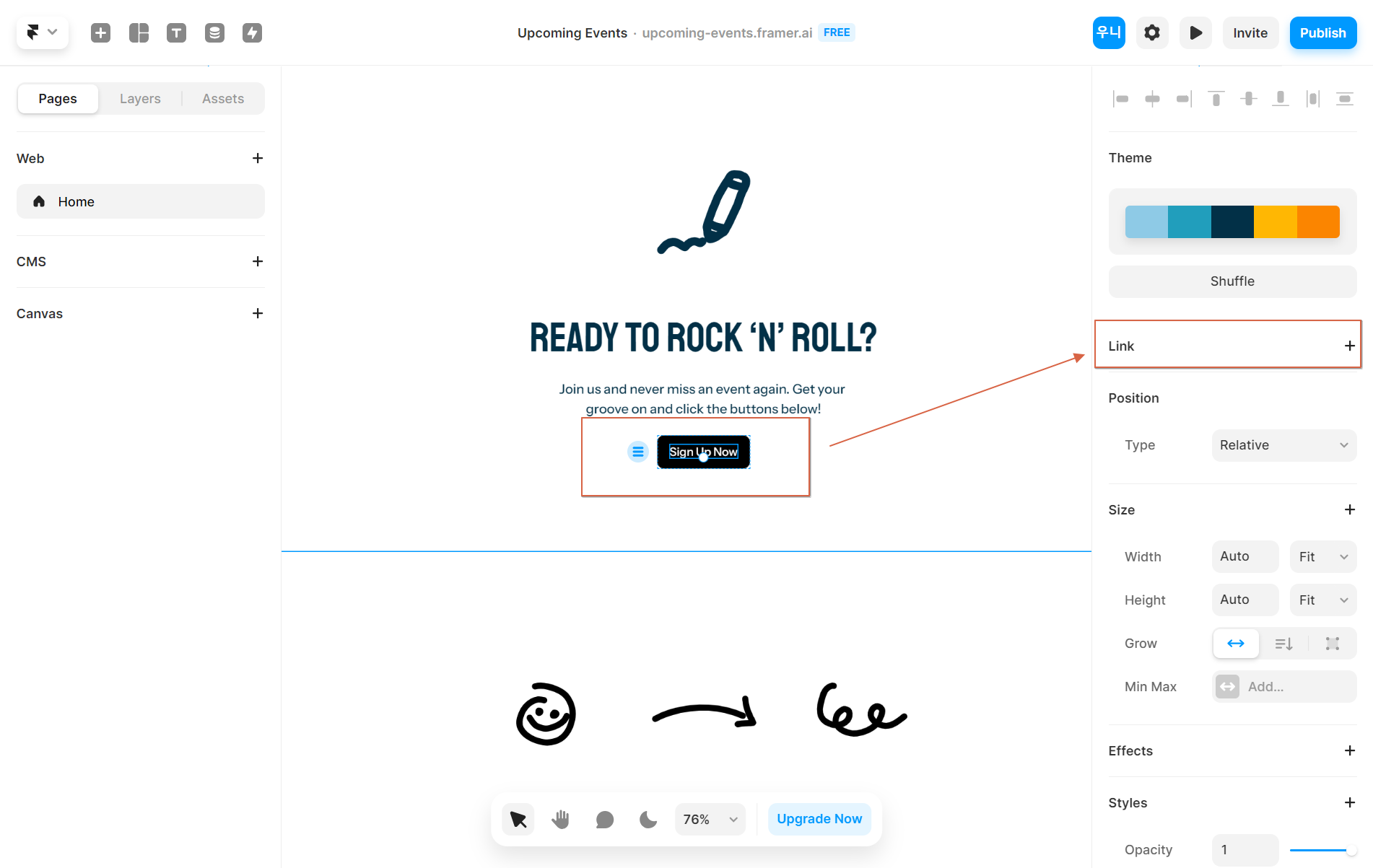
등록하기 버튼을 클릭해서 우측 매뉴를 통해 link 경로를 수정할 수 있습니다.
모든 것은 화면 내에서 작업이 가능하며, single 페이지로 사용하기 좋게 되어 있습니다.

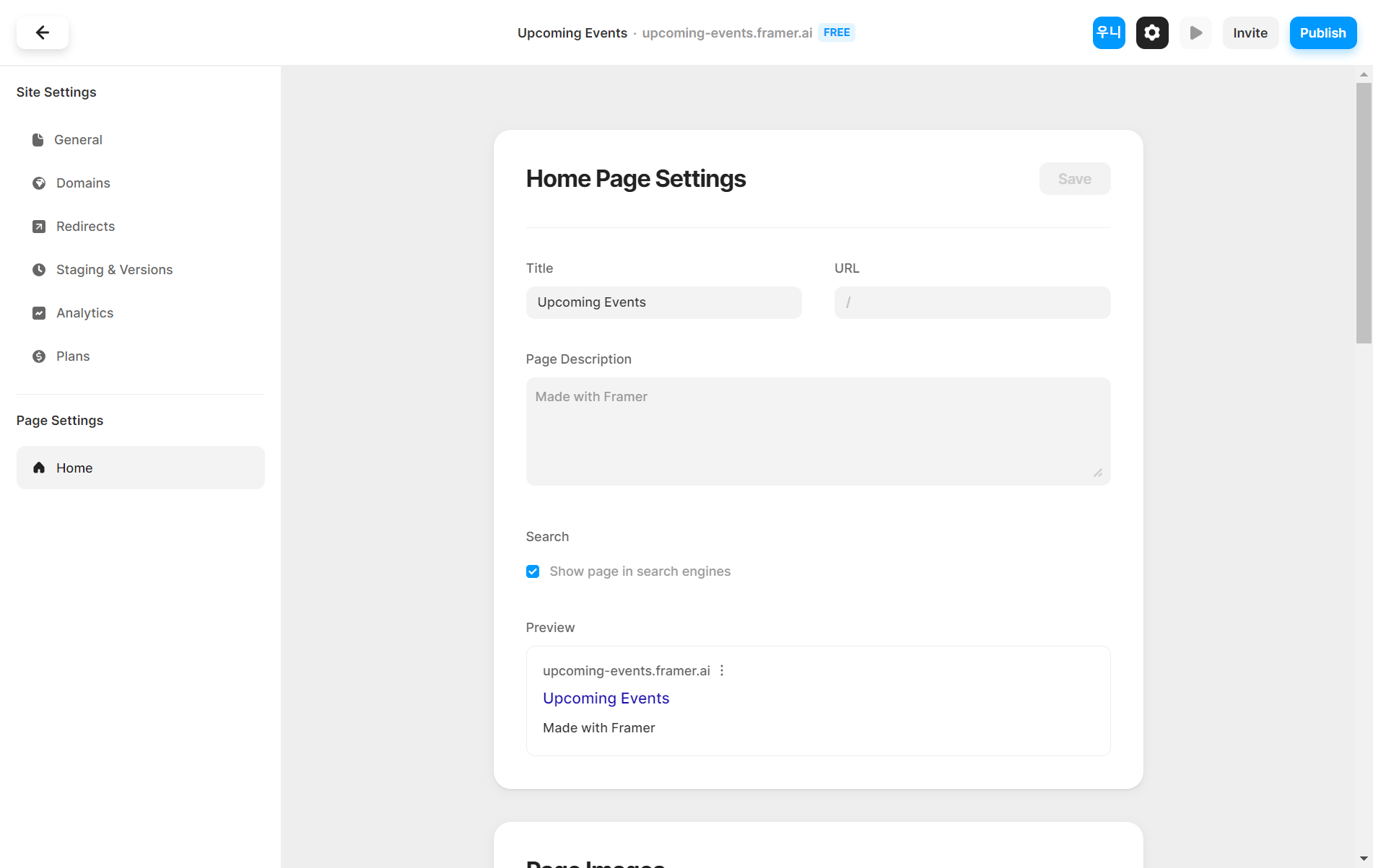
환경설정 바퀴모양 선택하면 사이트의 제목과 설명을 제공해 줍니다. 이는 GA 를 위해 필요한 내용이기도 하죠.
검색엔진 허용여부도 체크박스를 통해 제공해 줍니다.

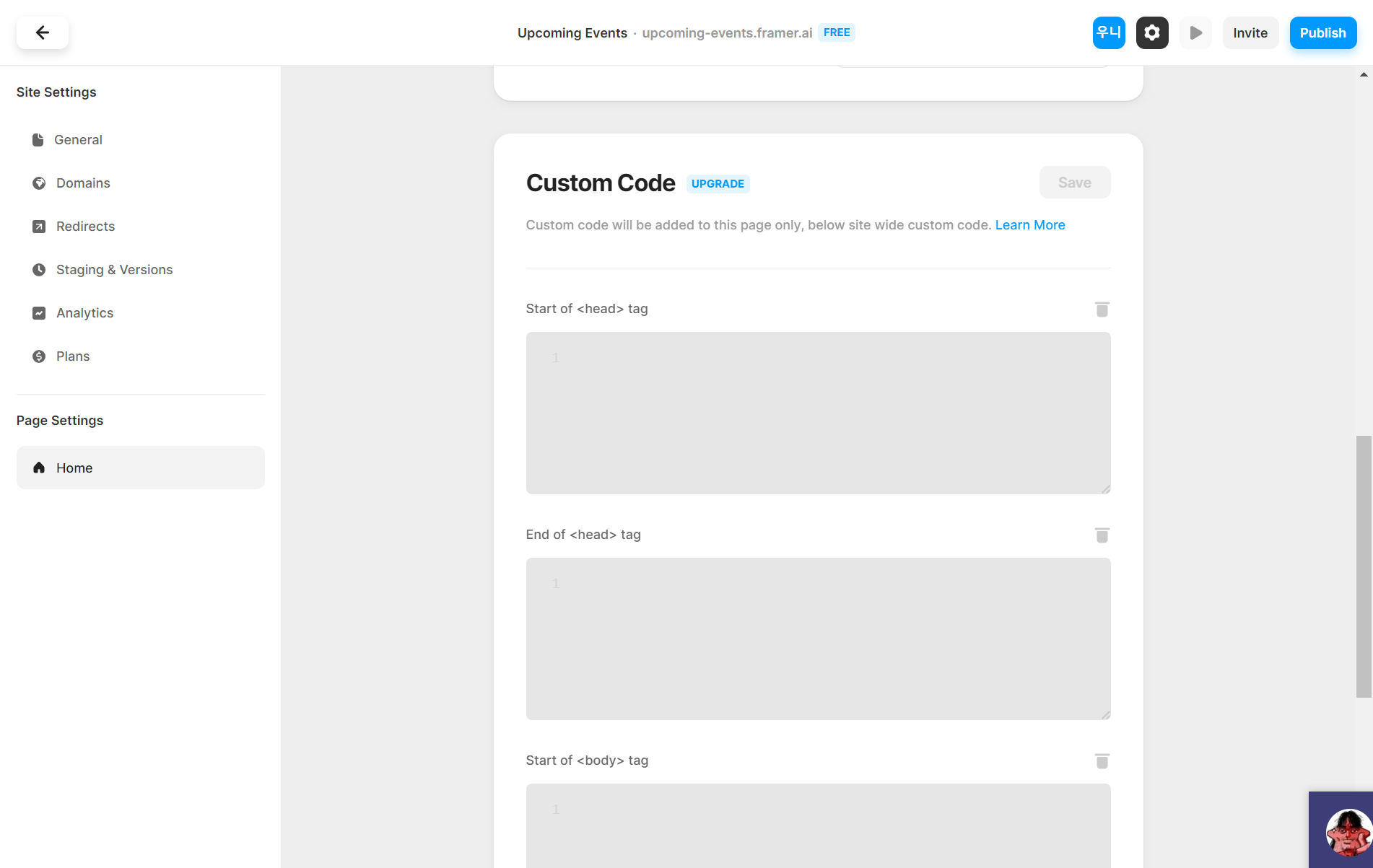
upgrade 버전(유료)이지만, head, body 태그에 커스텀 스크립트를 사용자가 직접 넣을 수 있도록 제공해 줍니다.

https://upcoming-events.framer.ai/
Upcoming Events
Made with Framer
upcoming-events.framer.ai
사용해 보면서, 디자인 감각이 없거나 퍼블리싱도 없고, 개발자도 없고, 빨리 화면을 제공해야 하는 환경에서는 매우 좋은 제품이라 생각합니다. 또한 개인 프로필 용도로도 만들기에 좋습니다.
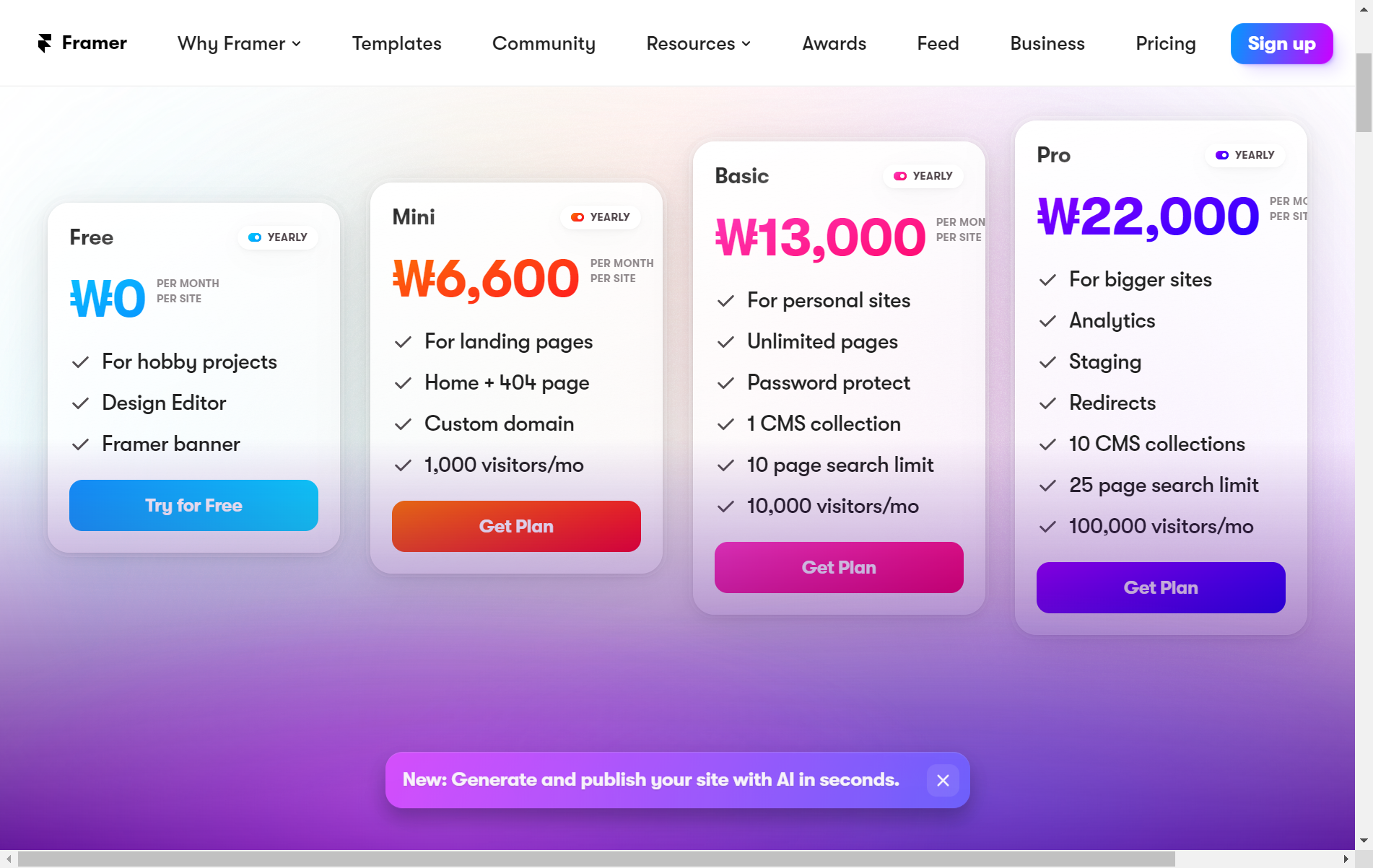
요금제
방문자 수나 CMS 화면 개수에 맞게 금액별 제품군을 선택하시면 되겠습니다.
취준생이 프로필 용도로 사용한다면, FREE 정도면 될 듯 싶습니다.

'생활정보 🍜' 카테고리의 다른 글
| LH 순살아파트’ 15개 단지 명단 공개 (14) | 2023.08.03 |
|---|---|
| 2023년 6월 27일 티스토리 자체광고 실시, 구글 애드센스 바닥 😡 (0) | 2023.07.06 |
| 다시 뛰는 4050, 취업으로 가자! 2023년 서울 중장년 일자리박람회 2023.06.15(목) 10:00 ~ 17:00 (2) | 2023.06.05 |
| Facebook 게시물이나 댓글에 영어를 한국어로 보고자 한다면? (2) | 2023.05.16 |
| 현대 카드 apple pay 를 아이폰, 애플워치 등록하기 (가맹점 알아보기) (0) | 2023.03.21 |