.NET MAUI Blazor 앱 만들기(안드로이드폰 실행)

.NET MAUI가 포함된 Blazor Hybrid apps
Blazor Hybrid 지원은 .NET Multi-platform App UI (.NET MAUI) 프레임워크에 기본 제공됩니다. .NET MAUI에는 Razor 구성 요소 를 embed 된 Web View 로 BlazorWebView 렌더링할 수 있는 컨트롤이 포함되어 있습니다. .NET MAUI와 Blazor를 함께 사용하면 mobile, desktop 및 웹에서 web UI components 를 하나의 세트로 재사용 가능합니다.
.NET MAUI Blazor 앱 만들기
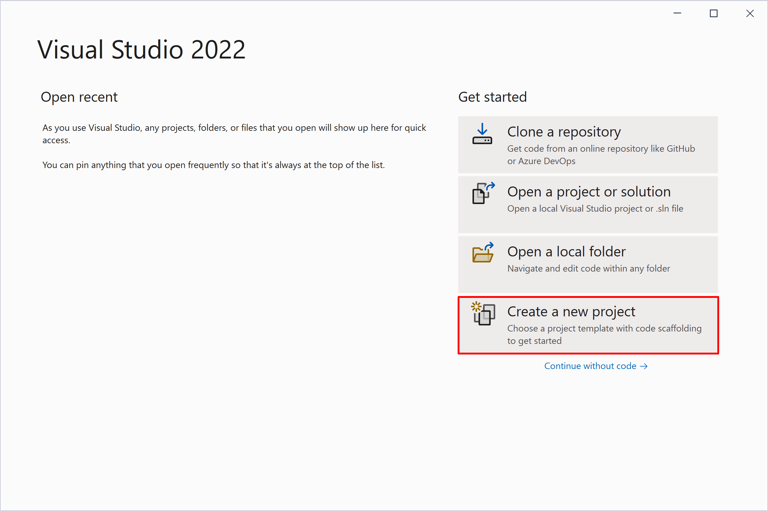
시작 창에서 새 프로젝트 만들기 를 선택합니다 .

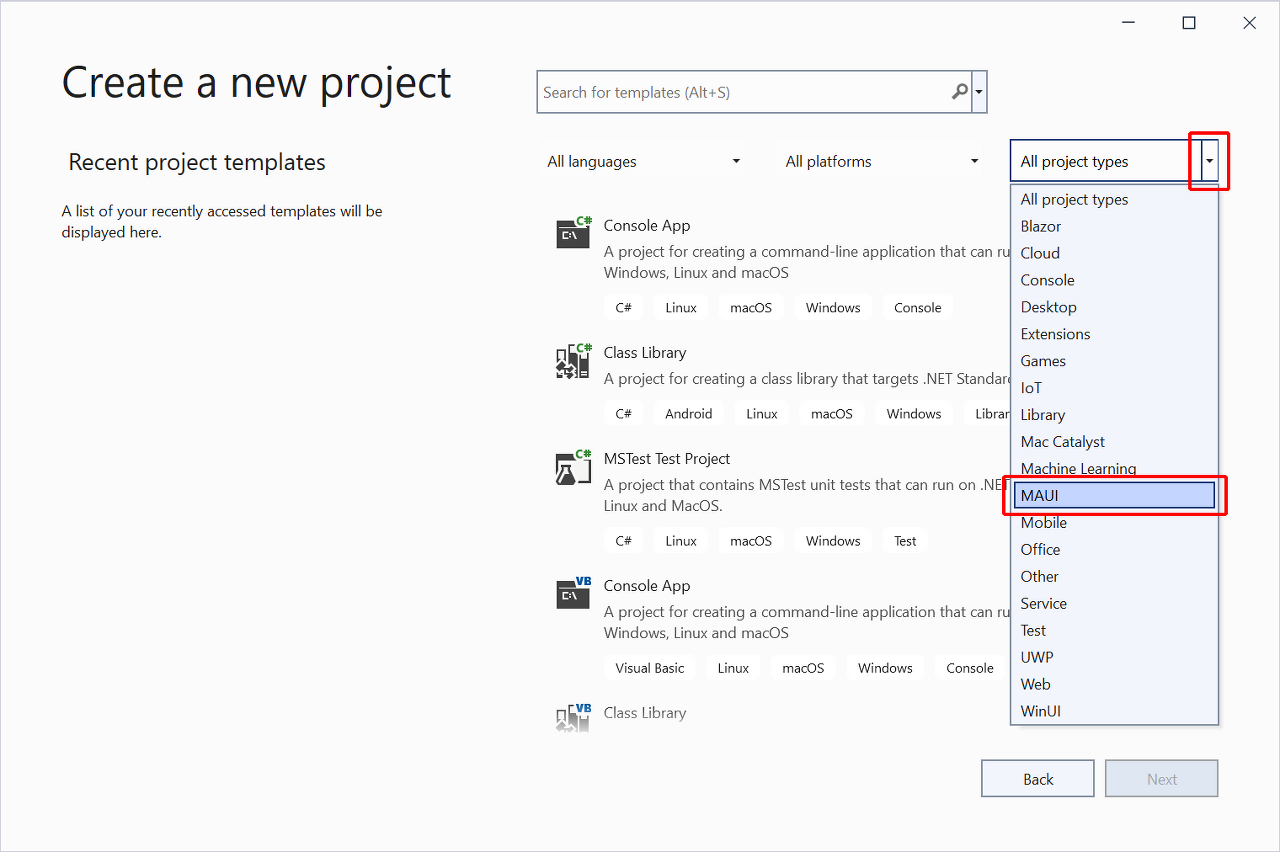
새 프로젝트 만들기 창에서 프로젝트 유형 드롭다운을 사용하여 MAUI 템플릿 을 필터링 합니다 .

.NET MAUI Blazor 앱 프로젝트 템플릿이 없으면 명령 셸에서 실행 하여 dotnet new -i Microsoft.Maui.Templates 템플릿을 설치합니다. 이것은 알려진 문제에 대한 미리 보기 중 임시 해결 방법입니다. 자세한 내용은 .NET MAUI 템플릿이 Visual Studio에 표시되지 않음( dotnet/mauiGitHub 리포지토리) 을 참조 하세요.
.NET MAUI Blazor 앱 템플릿을 선택 하고 다음를 선택합니다.

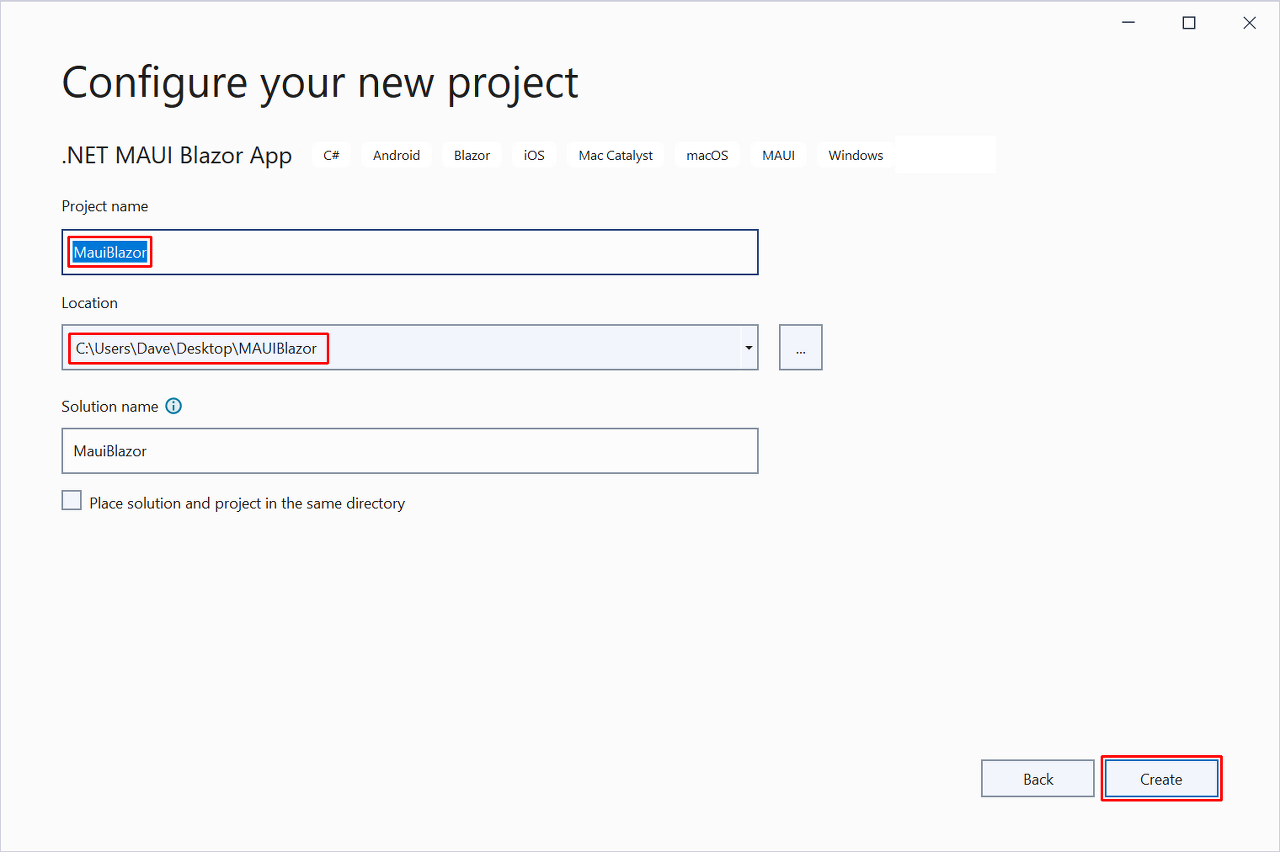
새 프로젝트 구성 대화 상자에서 프로젝트 이름 MauiBlazor 입력 후 위치를 선택하고 만들기 버튼을 선택합니다.

Visual Studio에서 프로젝트를 만들고 프로젝트의 종속성이 복원될 때까지 기다립니다.

Windows에서 앱 실행
Visual Studio 도구 모음에서 Windows Machine 단추를 선택하여 프로젝트를 빌드하고 시작합니다.

개발자 모드가 활성화되어 있지 않으면 설정 > 개발자용 > 개발자 모드 에서 활성화하라는 메시지가 표시됩니다 . 스위치를 켜짐 으로 설정합니다 .


Windows 데스크톱 앱으로 실행되는 앱:

Android Emulator에서 앱 실행
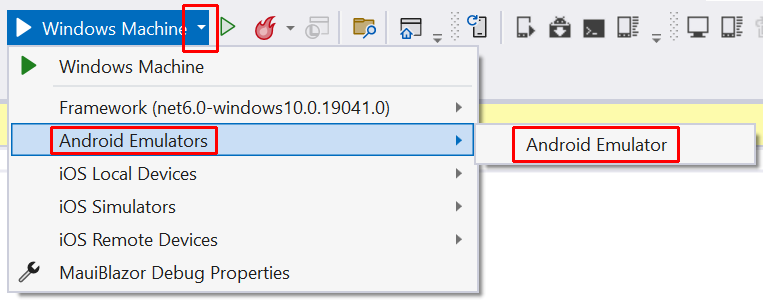
Visual Studio 도구 모음에서 시작 구성 드롭다운 버튼을 선택합니다. Android 에뮬레이터 > Android 에뮬레이터 를 선택 합니다 .

Android용 앱을 빌드하려면 Android SDK가 필요합니다. 오류 목록 패널 에 필요한 Android SDK를 설치하려면 메시지를 두 번 클릭하라는 메시지가 나타납니다.

Android SDK 라이선스 수락 창이 나타나면 표시 되는 각 라이선스에 대해 수락 버튼을 선택합니다. Android Emulator 및 SDK Patch Applier 라이선스 에 대한 추가 창이 나타납니다 . 수락 버튼을 선택 합니다.
안드로이드 스마트폰 연결 실행
안드로이드 스마트폰을 연결하여 실행하면 아래 처럼 MauiBlazor 라는 앱이 생성됩니다.

이를 실행해 보겠습니다. Blazor 가 Xamarin 내부에서 실행되는 것을 보실 수 있습니다.

참고 사이트
https://docs.microsoft.com/en-us/aspnet/core/blazor/hybrid/tutorials/maui?view=aspnetcore-6.0
Build a .NET MAUI Blazor app
Build a .NET MAUI Blazor app step-by-step.
docs.microsoft.com
Build A Blazor Hybrid App with .NET MAUI for Cross-Platform Application
.NET MAUI together with Blazor can enable a single code base of Web UI components for native mobile, desktop and web applications.
www.c-sharpcorner.com
'모바일관련 > Xamarin' 카테고리의 다른 글
| visual studio for mac 툴을 이용하여 xamarin 의 iOS 구현하기 (0) | 2017.05.14 |
|---|---|
| XAMARIN 으로 만든 안드로이드 앱 구글 스토어에 배포 하기 (0) | 2017.03.15 |
| xamarin android 자마린 안드로이드의 화면 좌우 움직이지 않도록 orientation 변경 막는 방법 (0) | 2017.03.15 |
| visual studio 2017 의 xamarin android 설정 기본값 (0) | 2017.03.13 |
| xamarin 자마린 Segues 함수 알아보기 (0) | 2016.12.21 |