ASP.NET CORE 6.0 의 Session 사용해 보기
이번 VISUAL STUDIO 2022 버전이 나오면서 ASP.NET CORE 6.0 버전을 사용할 수 있도록 편리하게 구축이 가능합니다.
ASP.NET CORE 6.0 의 MVC 형태 구축하기
먼저 새 프로젝트 만들기를 통해 템플릿 중 ASP.NET CORE 6.0 을 사용하기 위해서 "ASP.NET CORE 웹앱(MODEL-VIEW-Controller)" 을 선택합니다.

새프로젝트 구성에서 프로젝트 이름을 지정합니다. 저는 간단하게 "WebApp" 이라고 명명하고 다음을 눌렀습니다.

여기서 Framework 을 선택하면 .NET 6.0 (장기 지원) 이라고 하나만 표기 되어 있습니다. 나머지 .NET 버전의 CORE 은 별도로 설치해 주셔야 사용이 가능합니다. 기본 설치만 할 경우 .NET 6.0 만 설치 되어 있는 것을 보실 수 있습니다.
인증 유형을 없음으로 할 경우, 로그인 인증 부분이 만들어 지지 않은 기본 형태의 MVC 폴더 형태를 구성하며, 설정 부분도 ASP.NET IDENTITY 인증에 대한 설정 코드도 보이지 않은 기본 형태를 제공합니다.

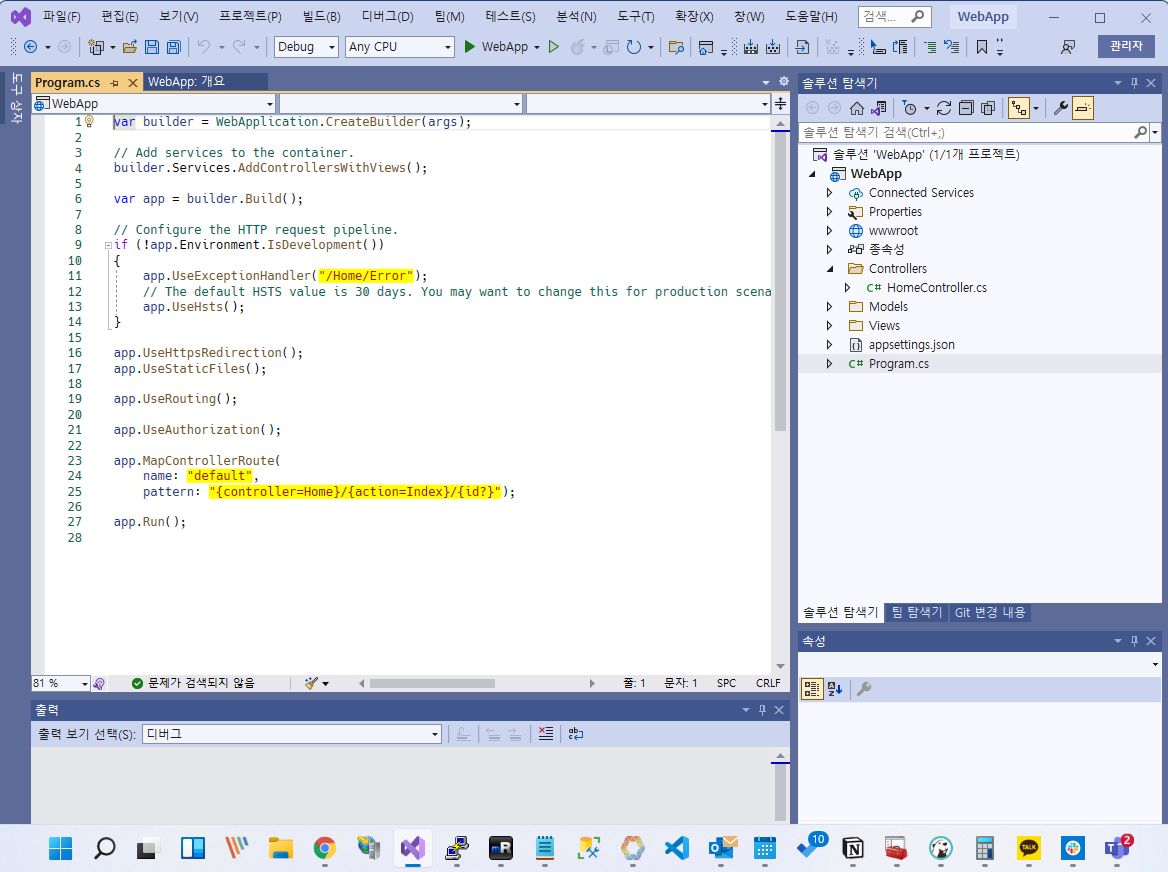
만들게 되면 아래처럼 폴더 구성이 되며, 이번에 Program.cs 파일의 코드 부분이 많이 변경되어 있는 것을 보실 수 있습니다.

builder 에 RazorPage 를 services 에 등록하고, 이에 맞게 http redirect, static files 그리고 route 을 사용하기 위해 등록합니다. 권한 부여 관련된 UseAuthorization() 메소드가 추가되어 되어 진것을 확인 하실 수 있습니다.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
//1. 세션 빌더에 추가 합니다. 세션 타임아웃은 1분 입니다.
builder.Services.AddSession(options => {
options.IdleTimeout = TimeSpan.FromMinutes(1);//Session Timeout.
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
//2. 세션미들웨어에 자동적으로 사용되게 활성화 됩니다.
app.UseSession();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
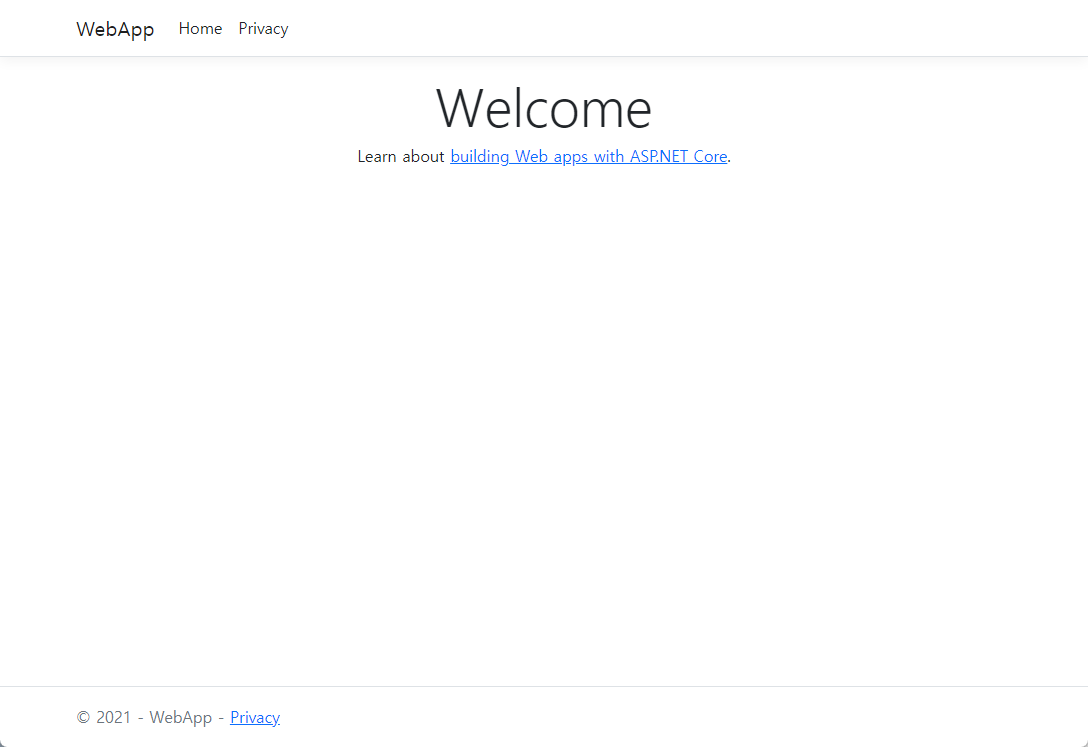
이를 iis express 로 변경하여 실행해 보면 아래와 같이 부트스트랩 UI 형태의 화면이 랜더링 되어 보여지게 됩니다.


세션 사용해 보기
기본적으로 처음 템플릿을 구성하면, SESSION 부분은 설정되어 있지 않아서 사용이 불가하며, 이를 사용하기 위해서 program.cs 파일에 기재 해 줍니다.
//1. 세션 빌더에 추가 합니다. 세션 타임아웃은 1분 입니다.
builder.Services.AddSession(options => {
options.IdleTimeout = TimeSpan.FromMinutes(1);//Session Timeout.
});
//2. 세션미들웨어에 자동적으로 사용되게 활성화 됩니다.
app.UseSession();
HomeController.cs 에 세션 할당 및 가져오기
이제 controllers 폴더안에 있는 HomeController.cs 파일에 세션을 사용해 보도록 하겠습니다.
HttpContext.Session.SetString() 은 문자열을 세션에 저장하는 함수이며, HttpContext.Session.SetInt32() 함수는 세션에 숫자형태로 저장합니다. HttpContext.Session.Set<DateTime>(SessionKeyDate, DateTime.Now); 은 날짜 형태를 저장하는 부분이 없어서 별도의 확장 class 를 만들어 기술하였습니다. 날짜 경우 json 형태로 string 을 세션에 저장하도록 기술한 부분입니다.
가져오는 부분은 문자열 경우 HttpContext.Session.GetString() 를 사용하며, 숫자형은 HttpContext.Session.GetInt32() 함수를 통해 가져옵니다. 날짜 형태는 확장메소드를 통해 HttpContext.Session.Get<DateTime>(SessionKeyDate) 을 하면 datetime 형태로 값을 얻을 수 있습니다.
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using System.Diagnostics;
using WebApp.Models;
namespace WebApp.Controllers
{
public class HomeController : Controller
{
const string SessionKeyName = "_Name";
const string SessionKeyFY = "_FY";
const string SessionKeyDate = "_Date";
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
HttpContext.Session.SetString(SessionKeyName, "Nam Wam");
HttpContext.Session.SetInt32(SessionKeyFY, 2017);
// Requires you add the Set extension method mentioned in the SessionExtensions static class.
HttpContext.Session.Set<DateTime>(SessionKeyDate, DateTime.Now);
return View();
}
public IActionResult Privacy()
{
ViewBag.Name = HttpContext.Session.GetString(SessionKeyName);
ViewBag.FY = HttpContext.Session.GetInt32(SessionKeyFY);
ViewBag.Date = HttpContext.Session.Get<DateTime>(SessionKeyDate);
ViewData["Message"] = "Session State In Asp.Net Core 6.0";
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
public static class SessionExtensions
{
public static void Set<T>(this ISession session, string key, T value)
{
session.SetString(key, JsonConvert.SerializeObject(value));
}
public static T Get<T>(this ISession session, string key)
{
var value = session.GetString(key);
return value == null ? default(T) : JsonConvert.DeserializeObject<T>(value);
}
}
}
View.cshtml 에서는 ViewBag 에 담겨진 세션 값을 출력하도록 구현한 부분입니다.
@{
ViewData["Title"] = "ASP.Net Core !!";
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<table class="table table-responsive">
<tr>
<th>Name</th>
<th>Fiscal Year</th>
</tr>
<tr>
<td>@ViewBag.Name</td>
<td>@ViewBag.FY</td>
</tr>
</table>
<label>Date : @(ViewBag.Date.ToString("dd/MM/yyyy") != "01/01/0001" ? ViewBag.Date.ToString("dd/MM/yyyy") : "")</label>
Privacy 메뉴를 누르면 위에 view 단에 기술한 세션 값을 제대로 보여주는 것을 확인해 보실 수 있습니다.

Session 에 객체 할당하여 사용해 보기
그럼 SESSION 에 객체를 할당해 보는 것은 어떨가요?
먼저 MODEL 을 만들기 위해 Product.cs 라는 클래스를 생성하여 아래와 같이 클래스와 함께 속성도 생성해 줍니다.
객체를 생성하고 이를 json 형태의 문자열을 세션에 담아 사용하면 되겠습니다.
namespace WebApp.Models
{
public class Product
{
public string Id { get; set; }
public string Name { get; set; }
public double Price { get; set; }
}
}
Helpers 클래스 생성
Helpers 폴더를 하나 만들고, SessionHelper.cs 클래스를 생성한 다음 객체를 json 형태로 변환 후 serialize 하여 세션에 저장하며, 가져올 때는 deserialize 하여 json 형태를 object 형태로 변환하여 제공해 줍니다. 이를 간단히 해주는 게 Newtonsoft.Json 라이브러리 입니다. 이를 nuget 을 통해 설치 하시면 되겠습니다.
using Newtonsoft.Json;
namespace WebApp.Helpers
{
public static class SessionHelper
{
public static void SetObjectAsJson(this ISession session, string key, object value)
{
session.SetString(key, JsonConvert.SerializeObject(value));
}
public static T GetObjectFromJson<T>(this ISession session, string key)
{
var value = session.GetString(key);
return value == null ? default(T) : JsonConvert.DeserializeObject<T>(value);
}
}
}
Privacy.cshtml 뷰 화면
View 화면에서 using 문을 통해 사용할 helpers 와 model 을 지정하고, 세션을 호출하기 위해서 Microsoft.AspNetCore.Http 를 호출하였습니다. 사용법은 아래와 같이 키값을 호출하여 이를 객체에 할당하고 사용하시면 되겠습니다.
@using Microsoft.AspNetCore.Http;
@using WebApp.Helpers;
@using WebApp.Models;
<h3>Product Info</h3>
@{
Product product = SessionHelper.GetObjectFromJson<Product>(Context.Session, "product");
}
Id: @product.Id
<br />
Name: @product.Name
<br />
Price: @product.Price
<h3>Product List</h3>
@{
List<Product> products = SessionHelper.GetObjectFromJson<List<Product>>(Context.Session, "products");
}
@foreach (var p in products)
{
<div>
Id: @p.Id
<br />
Name: @p.Name
<br />
Price: @p.Price
<br />
==================
<br />
</div>
}
결과 화면

참고사이트
https://aspdotnet.tistory.com/1341
ASP.NET Core 5 의 SESSION Middleware 사용 및 가져오는 방법
ASP.NET Core 5 의 SESSION Middleware 사용 및 가져오는 방법 ASP.NET session 상태를 web application 에서 asp.net 페이지를 사용하여 사용자별 정보를 설정 및 가져올 수 있다. Session 값은 사이트에서 사용..
aspdotnet.tistory.com
https://stackoverflow.com/questions/44116688/cannot-access-session-asp-net-core/44851710
Cannot access session asp.net core
Hi please help me im trying to test sessions in asp.net core but when i set the session and get it from other controller it appears to be null heres my startup public class Startup { public
stackoverflow.com
'닷넷관련 > ASP.NET CORE 🍔' 카테고리의 다른 글
| .NET 6.0 - Web Api 를 통해 Refresh Tokens 와 함께 JWT 인증 Tutorial (0) | 2022.02.28 |
|---|---|
| .NET Core 에서 Dependency Injection (DI) 알아보기 (0) | 2021.12.07 |
| Entity Framework Core 와 ASP.NET Core 를 활용한 cursor paging 사용해 보기 (0) | 2021.10.14 |
| Action Filters 를 사용하여 Secrets 을 ASP.NET Core MVC Action Arguments 로 Decrypt 하기 (0) | 2021.07.09 |
| ASP.NET Core 웹 API(.NET 5)에서 MediatR을 사용하여 CQRS를 구현하는 방법 (2) | 2021.06.07 |