asp.net mvc 의 .net framework 4.6.2 에서 cookie SameSite 적용하기
asp.net mvc .net framework 4.6.2 에서 cookie SameSite 적용하기

asp.net mvc 이며 .net framework 4.6.2 환경에서 cookie 의 SameSite 에 대해 직접 Lax 를 지정해 보고자 합니다.
우선 asp.net mvc 의 .net 버전이 4.6.2 라고 해도, 별도로 서버에 .net framework 4.7.2 를 설치해야 합니다. 이게 설치 후 서버를 재시작 해야 합니다. 흠... 재시작이 안된다고 하시면, URL Rewrite 모듈을 별도로 설치해서 아래와 같이 web.config 파일을 열어서, outboundRole 로 패턴에 맞게 지정해야 합니다.
lax 경우는 SameSite=lax 라고 기재하며,
<system.webServer>
<rewrite>
<outboundRules>
<clear />
<rule name="Add SameSite" preCondition="No SameSite">
<match serverVariable="RESPONSE_Set_Cookie" pattern=".*" negate="false" />
<action type="Rewrite" value="{R:0}; SameSite=lax" />
<conditions>
</conditions>
</rule>
<preConditions>
<preCondition name="No SameSite">
<add input="{RESPONSE_Set_Cookie}" pattern="." />
<add input="{RESPONSE_Set_Cookie}" pattern="; SameSite=lax" negate="true" />
</preCondition>
</preConditions>
</outboundRules>
</rewrite>
</system.webServer>
none 는 SameSite=none; Secure 라고 기재해 줍니다.
<rewrite>
<outboundRules>
<clear />
<rule name="Add SameSite" preCondition="No SameSite">
<match serverVariable="RESPONSE_Set_Cookie" pattern=".*" negate="false" />
<action type="Rewrite" value="{R:0}; SameSite=none; Secure" />
<conditions>
</conditions>
</rule>
<preConditions>
<preCondition name="No SameSite">
<add input="{RESPONSE_Set_Cookie}" pattern="." />
<add input="{RESPONSE_Set_Cookie}" pattern="; SameSite=none; Secure" negate="true" />
</preCondition>
</preConditions>
</outboundRules>
</rewrite>
URL REWRITE 설치하기
https://www.iis.net/downloads/microsoft/url-rewrite
URL Rewrite : The Official Microsoft IIS Site
Install this extension or view additional downloads OverviewIIS URL Rewrite 2.1 enables Web administrators to create powerful rules to implement URLs that are easier for users to remember and easier for search engines to find. By using rule templates, rew
www.iis.net
.NET FRMAEWORK 4.7.2 설치하기
https://support.microsoft.com/ko-kr/help/4054530/microsoft-net-framework-4-7-2-offline-installer-for-windows
쿠키가 사용되고 있지 않습니다. 쿠키를 사용하고 페이지를 새로 고치세요.
support.microsoft.com
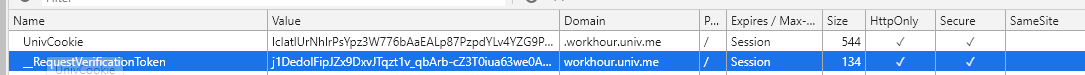
web.config 에는 단지 SameSite 에 대한 정의를 하지 않았으므로 기본값인 none 이 되어 아래와 같이 기본적으로 제공하는 _RequestVerificationToken 값이 없습니다. 단, web.config 에 cookie 설정을 httpOnlyCookies 를 true 지정해서 httpOnly 가 체크되어 있습니다.
<httpCookies httpOnlyCookies="true" requireSSL="true" />

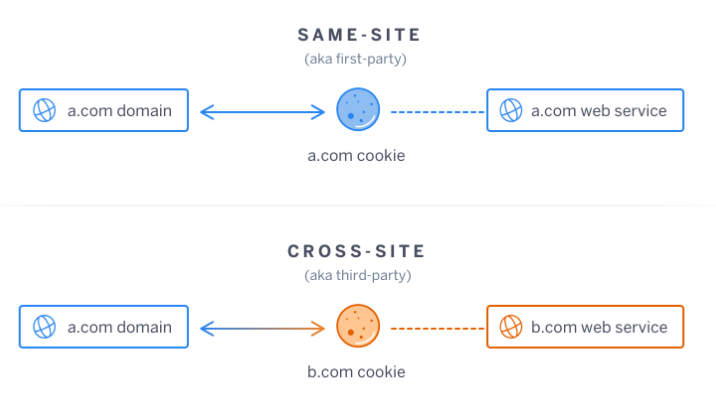
여기서 SameSite 를 직접 None, Strict, Lax 중에 Lax 를 지정하고자 하는데요. SameSite 를 모르시는 분들은 아래 블로그를 참고하세요.
https://www.hahwul.com/2020/01/samesite-lax.html
SameSite=Lax가 Default로? SameSite Cookie에 대해 정확하게 알아보기
SameSite=Lax가 Default가 되다니? SameSite Cookie에 대해 정확하게 알아보기
www.hahwul.com
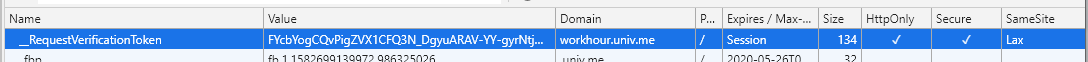
먼저 _RequestVerificationToken 쿠키값의 SameSite 를 Lax 지정하기 위해서 httpCookies 의 sameSite 속성을 Lax 기재해 주셔야 합니다.
<httpCookies httpOnlyCookies="true" requireSSL="true" sameSite="Lax" />
실행 해 보면, 아래와 같이 SameSite 가 Lax 로 지정되어 있는것을 볼 수 있습니다.

이제 asp.net mvc 의 인증 중 identity 를 사용하시는 개발자 분들에게 해당 내용이 도움이 될 것입니다. 우선 asp.net mvc 의 identity 가 무엇인지 모르시는 분들은 아래 msdn 를 참고해 주세요.
Introduction to ASP.NET Id-ASP.NET 4.x
ASP.NET 멤버 자격 시스템 도입 된 ASP.NET 2.0 백을 사용 하 여 이후 2005 년에 같은 방법으로 웹 응용 프로그램 정도가에 많은 변경 내용이 다음...
docs.microsoft.com
asp.net mvc identity 의 인증 부분이 기술되어 있는 Startup.Auth.cs 파일에 가보시면, 인증쿠키를 생성하는 ConfigureAuth 함수 내부에 아래와 같이 기술되어 있습니다. 여기 보면 인증쿠키를 UnivCookie 라고 명명을 해서 사용중에 있습니다. web.config 의 httpCookies 속성에 할당된 sameSite 값을 그대로 여기에도 동일하게 반영하고자 하는데요.
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString(LoginPathUrl),
LogoutPath = new PathString(LogoutPathUrl),
CookieDomain = "workhour.univ.me",
CookieName = "UnivCookie",
ExpireTimeSpan = TimeSpan.FromMinutes(CookieTimeout),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the AppMember logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser, string>(
validateInterval: TimeSpan.FromMinutes(CookieTimeout),//9시간
regenerateIdentityCallback: (manager, ApplicationUser) =>
ApplicationUser.GenerateUserIdentityAsync(manager),
getUserIdCallback: (id) => (id.GetUserId())),
OnApplyRedirect = ctx =>
추가부분이라고 기술되어 있는 "CookieManager = new SystemWebChunkingCookieManager()" 를 추가하면 인증 쿠키도 동일하게 적용되어 반영됩니다.
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString(LoginPathUrl),
LogoutPath = new PathString(LogoutPathUrl),
CookieDomain = "workhour.univ.me",
CookieName = "UnivCookie",
ExpireTimeSpan = TimeSpan.FromMinutes(CookieTimeout),
CookieManager = new SystemWebChunkingCookieManager(), //추가부분
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the AppMember logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser, string>(
validateInterval: TimeSpan.FromMinutes(CookieTimeout),//9시간
regenerateIdentityCallback: (manager, ApplicationUser) =>
ApplicationUser.GenerateUserIdentityAsync(manager),
getUserIdCallback: (id) => (id.GetUserId())),
OnApplyRedirect = ctx =>
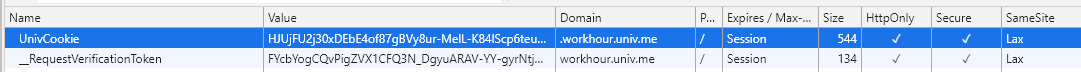
SystemWebChunkingCookieManager() 클래스 내부는 오픈소스로 아래과 같이 제공합니다. nuget 으로 부터 Microsoft.Owin.Host.SystemWeb 를 설치하면 간단히 해결 됩니다.
실행해 볼까요? 둘 다 동일하게 SameSite 의 값이 Lax 로 되어 있는것을 확인할 수 있습니다.

만약에 .net framework 4.7.2 로 asp.net mvc 를 구축하여 사용하고 계신다면, 직접 쿠키를 생성하여 지정도 가능합니다.
Response.Cookies.Add(new HttpCookie("key", "value")
{
SameSite = SameSiteMode.None,
Secure = true,
});
참고사이트
https://github.com/GoogleChromeLabs/samesite-examples/blob/master/aspnet.md
https://github.com/dotnet/AspNetDocs/blob/master/aspnet/SameSite/csMVC.md
https://docs.microsoft.com/ko-kr/aspnet/samesite/csmvc
ASP.NET 4.7.2 C# MVC에 대 한 SameSite cookie 샘플
ASP.NET 4.7.2 C# MVC에 대 한 SameSite cookie 샘플
docs.microsoft.com
'닷넷관련 > ASP.NET MVC 🍕' 카테고리의 다른 글
| jwt 의 security key 자동 genderator 로 만들기 (0) | 2020.03.05 |
|---|---|
| ASP.NET MVC 의 Controller 또는 Web API 비인증자 접근 조치사항 (0) | 2020.03.04 |
| ASP.NET과 IIS 7을 위한 로드 밸런싱 전략과 기초적인 이야기, 그리고 Azure Platform (0) | 2019.10.22 |
| asp.net mvc web api 의 post 발송 json 데이터 받기 (2) | 2019.09.30 |
| Blistering-fast Handlebars.js templates in your .NET application (0) | 2019.06.28 |