ASP.NET MVC 6 에서 사용자 인증 구현하기
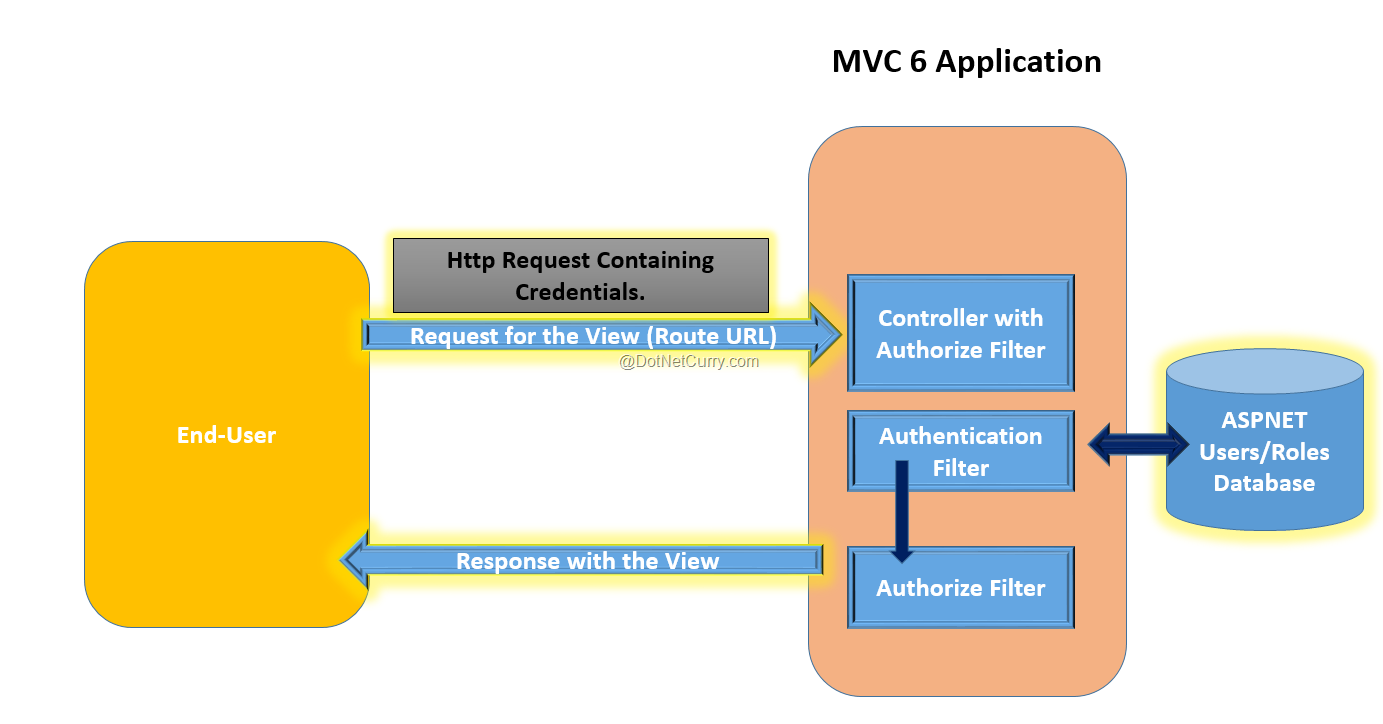
이 기사에서는 ASP.NET MVC 6 애플리케이션에서 User Authentication 을 구현할 것입니다. MVC 5와 마찬가지로 MVC 6에 Authentication Action Filter 가 있습니다.다음 다이어그램은 최종 사용자가 MVC 6 응용 프로그램을 호출 할 때 인증에 대한 아이디어를 제공합니다.

최종 사용자가 View를 요청하는 MVC 6 응용 프로그램을 호출하면 해당 action 이 실행될 때 View 형식의 응답이 반환됩니다. 그러나 Controller 또는 Action이 Authorize 속성 과 함께 적용 되면, 서버의 요청 처리는 로그인 페이지 응답을 클라이언트에 보냅니다. 최종 사용자가 자격 증명을 사용하여 요청을 보내면 응용 프로그램 사용자가 저장된 데이터베이스 서버에 대해 자격 증명의 유효성을 확인하는 Authentication Filter 가 실행됩니다. 자격 증명의 유효성을 검사하면 사용자가 로그인 되고, View 의 응답이 다시 사용자에게 전송됩니다.
ASP.NET MVC에서 인증 구현하기
이 응용 프로그램을 구현하기 위해 Visual Studio 2015 Community Edition 과 ASP.NET 5 RC1을 사용합니다. ASP.NET 5 RC 1 링크 에서 다운로드 할 수 있습니다 .
1 단계 :
Visual Studio 2015를 열고 다음 이미지와 같이 이름이 ASPNET5_Auth 인 새 ASP.NET 응용 프로그램을 만듭니다

확인
을 클릭 하고 다음 창에서 다음 그림과 같이 ASP.NET 5 템플릿에서 ASP.NET 빈 응용 프로그램을 선택합니다.

2 단계 :
여기에 표시된대로 MVC, Identity, EntityFramework 등을 사용하기 위해 다음 종속성을 추가해야합니다.
"dependencies": { "EntityFramework.Commands": "7.0.0-rc1-final", "EntityFramework.MicrosoftSqlServer": "7.0.0-rc1-final", "Microsoft.AspNet.Identity": "3.0.0-rc1-final", "Microsoft.AspNet.Identity.EntityFramework": "3.0.0-rc1-final", "Microsoft.AspNet.IISPlatformHandler": "1.0.0-rc1-final", "Microsoft.AspNet.Mvc": "6.0.0-rc1-final", "Microsoft.AspNet.Server.Kestrel": "1.0.0-rc1-final", "Microsoft.Framework.ConfigurationModel.Json": "1.0.0-beta4", "Microsoft.AspNet.Authentication.Cookies": "1.0.0-rc1-final", "Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-rc1-final", "Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final", "Microsoft.Extensions.CodeGenerators.Mvc": "1.0.0-rc1-final", "Microsoft.AspNet.Tooling.Razor": "1.0.0-rc1-final" }, "commands": { "web": "Microsoft.AspNet.Server.Kestrel", "ef": "EntityFramework.Commands" } |
위의 종속성은 프로젝트에 필요한 어셈블리를 추가합니다.
3 단계 :
응용 프로그램 사용자 정보를 SQL Server 데이터베이스에 저장해야하기 때문에 SQL Server를 열고 Security 이라는 데이터베이스를 만듭니다
.
4 단계 :
프로젝트에서 새 ASP.NET 구성 파일을 추가하면 프로젝트에 appSettings.json 파일이 추가됩니다. 이 파일에 다음 연결 문자열을 추가하십시오.
{ "Data": { "DefaultConnection": { "ConnectionString": "Server=.;Database=Security; Trusted_Connection=True;" } }} |
5 단계 :
프로젝트에서 모델, 뷰 및 컨트롤러 폴더를 추가합니다. Models 폴더에 다음 클래스 파일을 추가하십시오.
Register.cs
using System.ComponentModel.DataAnnotations;namespace ASPNET5_Auth.Models{ public class Register { [Required] [EmailAddress] [Display(Name = "Email")] public string Email { get; set; } [Required] [StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)] [DataType(DataType.Password)] [Display(Name = "Password")] public string Password { get; set; } [DataType(DataType.Password)] [Display(Name = "Confirm password")] [Compare("Password", ErrorMessage = "The password and confirmation password do not match.")] public string ConfirmPassword { get; set; } }} |
위의 클래스는 새 사용자를 등록하기위한 속성을 포함합니다.
Login.cs
using System.ComponentModel.DataAnnotations;namespace ASPNET5_Auth.Models{ public class Login { [Required] [EmailAddress] public string Email { get; set; } [Required] [DataType(DataType.Password)] public string Password { get; set; } }} |
위의 클래스에는 사용자 로그인에 대한 속성이 포함되어 있습니다.
ApplicationUser.cs
using Microsoft.AspNet.Identity.EntityFramework;namespace ASPNET5_Auth.Models{ public class ApplicationUser :IdentityUser { }} |
위 클래스는
IdentityUser입니다.
이것은 응용 프로그램 사용자를 관리하는 데 사용됩니다. 이 클래스는 고유 전자 메일을 기반으로 응용 프로그램 사용자 이름을 저장하는 데 사용됩니다.
AppDbContext.cs
using Microsoft.AspNet.Identity.EntityFramework;using Microsoft.Data.Entity;namespace ASPNET5_Auth.Models{ public class AppDbContext : IdentityDbContext<ApplicationUser> { protected override void OnModelCreating(ModelBuilder builder) { base.OnModelCreating(builder); } }} |
위 클래스는 Connection 문자열을 사용하여 데이터베이스 서버에 연결하고 응용 프로그램 사용자 정보를 저장하기위한 테이블을 생성합니다.
IdentityDbContext <T>
클래스는 데이터베이스 서버에 연결 EntityFramework를 사용합니다.
ModelClasses.cs
using System.Collections.Generic;namespace ASPNET5_Auth.Models{ public class Person { public int PersonId { get; set; } public string PersonName { get; set; } } public class PersonDatabase : List<Person> { public PersonDatabase() { Add(new Person() { PersonId=1,PersonName="MS"}); Add(new Person() { PersonId = 2, PersonName = "SA" }); Add(new Person() { PersonId = 3, PersonName = "VP" }); } }} |
위의 코드는 Person 데이터를 저장하기위한 Person 개체 클래스와 PersonDatabase 클래스를 정의하는 데 사용됩니다.
6 단계 :
응용 프로그램 사용자를 저장하기위한 테이블을 생성하려면 프로젝트 이름을 마우스 오른쪽 단추로 클릭
하고, 파일 탐색기에서 폴더 열기
옵션을 선택합니다. 그러면 탐색기 창이 열립니다. ctrl + shift > 를 사용하여 탐색기 창의 모든 폴더를 마우스 오른쪽 버튼으로 클릭하고
여기에서 명령 창 열기
옵션을 선택 합니다. 명령 프롬프트가 열립니다. 명령 프롬프트에서 다음 명령을 실행하십시오.
dnu restorednvm use 1.0.0-rc1-final-pdnx ef migrations add Initialdnx ef database update
이 명령에 대한 자세한 내용은
에서 읽을 수 있습니다 .이렇게하면 Sql Server
Security
데이터베이스 에 다음 표가 추가 됩니다.

이 명령은 AppDbContextModelSnapshot 클래스가 포함 된 프로젝트의
Migration
폴더 도 추가합니다 . 여기에는 DB 마이그레이션을위한 논리가 포함됩니다. Initial 클래스에는 Migration Command를 사용하여 테이블 만들기에 대한 논리가 포함되어 있습니다.
7 단계 :
Controllers 폴더에
AccountController
라는 이름의 MVC Controller 클래스 유형의 새 항목을 추가합니다 . 이 클래스에서 다음 코드를 추가하십시오.
using System.Threading.Tasks;using Microsoft.AspNet.Mvc;using Microsoft.AspNet.Authorization;using ASPNET5_Auth.Models;using Microsoft.AspNet.Identity; namespace ASPNET5_Auth.Controllers{ public class AccountController : Controller { //1 private readonly UserManager<ApplicationUser> _securityManager; private readonly SignInManager<ApplicationUser> _loginManager; //2 public AccountController(UserManager<ApplicationUser> secMgr, SignInManager<ApplicationUser> loginManager) { _securityManager = secMgr; _loginManager = loginManager; } //3 [HttpGet] [AllowAnonymous] public IActionResult Register() { return View(); } //4 [HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<IActionResult> Register(Register model) { if (ModelState.IsValid) { var user = new ApplicationUser { UserName = model.Email, Email = model.Email }; var result = await _securityManager.CreateAsync(user, model.Password); if (result.Succeeded) { await _loginManager.SignInAsync(user, isPersistent: false); return RedirectToAction(nameof(HomeController.Index), "Home"); } } return View(model); } //5 [HttpGet] [AllowAnonymous] public IActionResult Login(string returnUrl = null) { ViewData["ReturnUrl"] = returnUrl; return View(); } //6 [HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<IActionResult> Login(Login model, string returnUrl = null) { ViewData["ReturnUrl"] = returnUrl; if (ModelState.IsValid) { var result = await _loginManager.PasswordSignInAsync(model.Email, model.Password, false, lockoutOnFailure: false); if (result.Succeeded) { return RedirectToReturnUrl(returnUrl); } } return View(model); } //7 [HttpPost] [ValidateAntiForgeryToken] public async Task<IActionResult> LogOff() { await _loginManager.SignOutAsync(); return RedirectToAction(nameof(HomeController.Index), "Home"); } //8 private IActionResult RedirectToReturnUrl(string returnUrl) { if (Url.IsLocalUrl(returnUrl)) { return Redirect(returnUrl); } else { return RedirectToAction(nameof(HomeController.Index), "Home"); } } }} |
위의 코드는 다음과 같은 사양을 가지고 있습니다.1.
UserManager <T>
및
SignInManager <T>
클래스의 객체를 선언합니다 . UserManager <T>는 영구 저장소 (예 : 데이터베이스)에서 사용자를 관리하는 데 사용되고 SignInManager <T> 클래스는 사용자 로그인에 대한 API를 관리하는 데 사용됩니다. 여기서
T
는 사용자 정보가 포함 된 ApplicationUser 클래스입니다.2. Controller 클래스의 생성자에는 UserManager 및 SignInManager 종속성이 삽입됩니다. 이러한 종속성은 이후 단계에서 등록됩니다.3.
등록
보기 로 응답하는 단계 .4. HttpPost
등록
받아들이는 방법
등록
모델 객체를. 이 메서드는 SignInManager 클래스의
CreateAsync ()
메서드를 사용하여 응용 프로그램 메서드를 만듭니다 . 사용자가 성공적으로 등록되면 사용자는 UserManager 클래스의
SignAsync ()
메소드를 사용하여 서명됩니다 .5. Login View로 응답하는 HttpGet
Login ()
메소드.6.
Login ()
HttpPost 메소드는 이메일과 비밀번호가 포함 된 모델에 사용됩니다. 로그인이 성공하면 로그인 요청이 시작된 페이지로 리디렉션됩니다.7. LogOff () 메소드.8. 로그인 요청이 시작된 URL로 리디렉션하는 개인용 메소드.
8 단계 :
Controllers 폴더에 다음 새 컨트롤러를 추가합니다.
PersonController.cs
using Microsoft.AspNet.Mvc;using ASPNET5_Auth.Models;using Microsoft.AspNet.Authorization;namespace ASPNET5_Auth.Controllers{ [Authorize] public class PersonController : Controller { // GET: /<controller>/ public IActionResult Index() { var persons = new PersonDatabase(); return View(persons); } }} |
위의 컨트롤러에는 Person 컬렉션을 반환하는 Index 메서드가 들어 있습니다.
HomeController.cs
using Microsoft.AspNet.Mvc;namespace ASPNET5_Auth.Controllers{ public class HomeController : Controller { // GET: /<controller>/ public IActionResult Index() { return View(); } }} |
Home Controller에는 Index 메소드가 있습니다.
9 단계 :
프로젝트에서보기를 위해 부트 스트랩 스타일을 사용해야하므로 프로젝트에서 Bower.json을 추가하고 다음 종속성을 추가합니다
"dependencies": { "jQuery": "2.1.4", "bootstrap": "3.3.6" } |
그러면 jQuery와 Bower 종속성 이 프로젝트 의
wwwroot
섹션에 설치됩니다 .
10 단계 :
보기 폴더에서
공유
폴더 추가를 클릭 합니다. 이 폴더에서 새 항목 추가를 사용하여
MVC보기 레이아웃 페이지를
추가합니다 . 이것은 _Layout.cshtml 페이지입니다. 다음 마크 업과 스크립트 참조를 여기에 추가하십시오.
<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <title>@ViewBag.Title</title></head><body> <div class="navbar-collapse collapse"><ul class="nav navbar-nav"> <li><a rel="nofollow" target="_blank">Home</a></li> <li><a rel="nofollow" target="_blank">Person</a></li> <li><a rel="nofollow" target="_blank">Register</a></li> <li><a rel="nofollow" target="_blank">Login</a></li> </ul></div> <div>@RenderBody()</div> <a href="http://~/lib/jQuery/dist/jquery.js" rel="nofollow" target="_blank">http://~/lib/jQuery/dist/jquery.js</a> <a href="http://~/lib/bootstrap/dist/js/bootstrap.js" rel="nofollow" target="_blank">http://~/lib/bootstrap/dist/js/bootstrap.js</a></body></html> |
우리는 Home, Register, Login, Person 컨트롤러에 대한 링크를 가지고 있습니다.
11 단계 :
보기 폴더에서 새 항목 추가를 사용하여
MVC보기 가져 오기
페이지를 추가하고이 페이지에서 다음 가져 오기를 추가하십시오
@using Microsoft.AspNet.Identity@addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers" |
이것은 MVC 뷰에서 태그 도우미를 활성화하는 데 사용됩니다. 이것은 모델 바인딩에 사용됩니다.
12 단계 :
보기 폴더에서
Person
이라는 새 폴더를 추가하십시오 . 이 폴더에 새 항목 추가를 사용하여 새 MVC보기를 추가하십시오. 그러면 Index.cshtml이 추가됩니다. 보기에 다음 마크 업을 추가하십시오.
@model IEnumerable<ASPNET5_Auth.Models.Person>@{ Layout = "_Layout"; ViewData["Title"] = "Index";}<h2>Index</h2> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.PersonId) </th> <th> @Html.DisplayNameFor(model => model.PersonName) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.PersonId) </td> <td> @Html.DisplayFor(modelItem => item.PersonName) </td> </tr> }</table> |
필요에 따라 마크 업이있는 Index.cshtml보기가있는 View 폴더에 홈 폴더를 추가하십시오.Views 폴더에서 다음 태그 코드와 함께 Register.cshtml이라는 이름의 새 MVC보기를 추가합니다.
@model ASPNET5_Auth.Models.Register@{ Layout = "_Layout"; ViewData["Title"] = "Register";}<h2>@ViewData["Title"].</h2><form asp-controller="Account" asp-action="Register" method="post" class="form-horizontal" role="form"> <h4>Create a new account.</h4> <hr /> <div class="text-danger"> </div> <div class="form-group"><div class="col-md-10"> </div> </div> <div class="form-group"><div class="col-md-10"> </div> </div> <div class="form-group"><div class="col-md-10"> </div> </div> <div class="form-group"><div class="col-md-offset-2 col-md-10">Register</div> </div> </form></div></div></div></div> |
이보기에는 사용자 등록 정보를 승인하기위한 텍스트 상자가 있습니다. 이 뷰는
asp-controller, asp-action, asp-for
등의 새 MVC 6 태그를 사용 합니다 . 이러한 태그는 Microsoft.AspNet.Mvc.TagHelpers에서 처리됩니다.동일한 폴더에는 다음 코드와 함께 Login.cshtml이 포함됩니다.
@model ASPNET5_Auth.Models.Login @{ Layout = "_Layout"; ViewData["Title"] = "Log in";}<div class="row"><div class="col-md-8"><section> <h4>Use a local account to log in.</h4> <hr> <div class="text-danger"> </div> <div class="form-group"><div class="col-md-10"> </div> </div> <div class="form-group"><div class="col-md-10"> </div> </div> <div class="form-group"><div class="col-md-offset-2 col-md-10">Log in</div> </div> <p> <a asp-action="Register">Register as a new user?</a> </p> </form> </section> </div> </div></div></div></div></section></div></div> |
위의 모든 단계를 통해 응용 프로그램 설계가 완료됩니다. 이제 ID 등록을 완료해야합니다.
신원 등록
13 단계 :
Startup.cs에서 다음 코드를 추가합니다.
클래스에 참조 추가
using Microsoft.AspNet.Builder;using Microsoft.AspNet.Hosting;using Microsoft.Extensions.DependencyInjection;using ASPNET5_Auth.Models;using Microsoft.Data.Entity;using Microsoft.AspNet.Identity.EntityFramework;using Microsoft.Extensions.Configuration; |
생성자
public Startup(IHostingEnvironment env){ var builder = new ConfigurationBuilder() .AddJsonFile("appsettings.json") .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true); builder.AddEnvironmentVariables(); Configuration = builder.Build();} |
위의 코드 는 프로젝트에서
json
파일을 로드하고 읽습니다 .
나머지 코드
public IConfigurationRoot Configuration { get; set; }// This method gets called by the runtime. Use this method to add services to the container.// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940public void ConfigureServices(IServiceCollection services){ services.AddEntityFramework() .AddSqlServer() .AddDbContext<AppDbContext>(options => options.UseSqlServer(Configuration["Data:DefaultConnection:ConnectionString"])); services.AddIdentity<ApplicationUser, IdentityRole>() .AddEntityFrameworkStores<AppDbContext>() .AddDefaultTokenProviders(); services.AddMvc();}// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.public void Configure(IApplicationBuilder app){ app.UseIISPlatformHandler(); app.UseStaticFiles(); app.UseIdentity(); // To configure external authentication please see http://go.microsoft.com/fwlink/?LinkID=532715 app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); });} |
ConfigureServices ()
는 응용 프로그램 사용자 및 IdentityRole을 기반으로하는 연결 문자열과 ID를 기반으로 EntityFramework에 대한 종속성 주입을 수행합니다. 이 메서드는 또한 MVC 서비스를 추가합니다. Configure() 방법을 사용하여 신원의 사용을 정의
UseIdentity ()
메소드를하고 사용 MVC에 대한 라우팅 정의
UseMvc ()
메소드를.
UseStaticFiles ()
메서드는 응용 프로그램의 CSS 및 jQuery 파일을 읽는 데 사용됩니다.응용 프로그램을 실행하십시오. 홈 페이지가 다음 이미지와 같이 표시됩니다.

사람
링크를 클릭 하면 다음 그림과 같이 로그인 페이지로 리디렉션됩니다.

다음 이미지와 같이 등록 페이지를 표시하려면
새 사용자
링크로 등록을 클릭하십시오.

새 사용자 만들기, 등록이 성공하면 다음 그림과 같이 사용자보기가 표시됩니다

결론:
ASP.NET MVC 6은 인증 구현을위한 쉬운 접근법을 제공합니다. Microsoft.AspNet.Identity를 사용하여 응용 프로그램의 사용자와 역할을 만들고이를 컨트롤러와 통합 할 수 있습니다.
(Github)
번역 : http://www.dotnetcurry.com/aspnet-mvc/1229/user-authentication-aspnet-mvc-6-identity
'닷넷관련 > ASP.NET MVC 🍕' 카테고리의 다른 글
| asp.net mvc 에서 owin 으로 트위터 twitter 인증 오류 (SSL/TLS secure) (0) | 2017.07.26 |
|---|---|
| ASP.NET MVC 의 첨부파일 업로드 파일 로딩 화면 만들기 (1) | 2017.07.06 |
| ASP.NET MVC 브라우저 캐시 browser cache 차단하기 OnActionExecuting (0) | 2017.06.23 |
| ASP.NET MVC : OnActionExecuting 에서 redirect 하는 방법 (ActionExecutingContext) (0) | 2017.06.20 |
| asp.net mvc web api 압축 처리하자 (0) | 2017.05.23 |