jQuery 를 통해 자동 행 추가 및 삭제
2016. 5. 13. 16:21

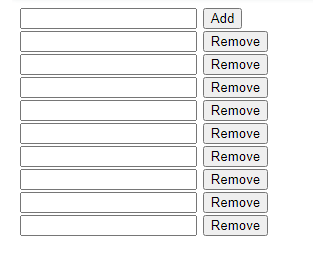
jQuery 를 통해 자동 행 추가 및 삭제를 해주는 부분입니다.
Dynamically add and remove elements with jQuery
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Add More Elements</title>
<script src="jquery-1.7.1.min.js"></script>
<script>
$(document).ready (function () {
$('.btnAdd').click (function () {
$('.buttons').append (
'<input type="text" name="txt"> <input type="button" class="btnRemove" value="Remove"><br>'
); // end append
$('.btnRemove').on('click', function () {
$(this).prev().remove (); // remove the textbox
$(this).next ().remove (); // remove the <br>
$(this).remove (); // remove the button
});
}); // end click
}); // end ready
</script>
</head>
<body>
<div class="buttons">
<input type="text" name="txt"> <input type="button" class="btnAdd" value="Add"><br>
</div>
</body>
</html>
'프로그래밍 > jQuery 👍' 카테고리의 다른 글
| 작은 이미지를 큰 이미지로 보고 닫기 기능 (0) | 2016.09.19 |
|---|---|
| 이전 브라우저 ajax 의 put, delete 안 될 경우 어찌하나?? (1) | 2016.05.17 |
| ajax 으로 more 버튼 누르면 jquery 의 append 로 추가하기 (0) | 2016.03.21 |
| jquery 에서 아래에서 위로 스크롤링 하는 라이브러리 (0) | 2016.03.07 |
| html 5, history 의 pushState, replaceState 뒤로가기 (0) | 2015.12.08 |