프로그래밍/자바스크립트
javascript : SweetAlert 활용하여 input 입력 값 활용하기
재우니
2022. 7. 26. 14:59
javascript : SweetAlert 활용하여 input 입력 값 활용하기

swal 에 input box 가 있는게 존재 합니다.
해당 사이트 가서 js 파일을 다운로드 받습니다.
https://github.com/t4t5/sweetalert
GitHub - t4t5/sweetalert: A beautiful replacement for JavaScript's "alert"
A beautiful replacement for JavaScript's "alert". Contribute to t4t5/sweetalert development by creating an account on GitHub.
github.com
못 찾는 분들을 위해 별도로 js 파일만 받아 두었습니다. 여기서 받아도 됩니다.
샘플을 찾아 봤습니다.
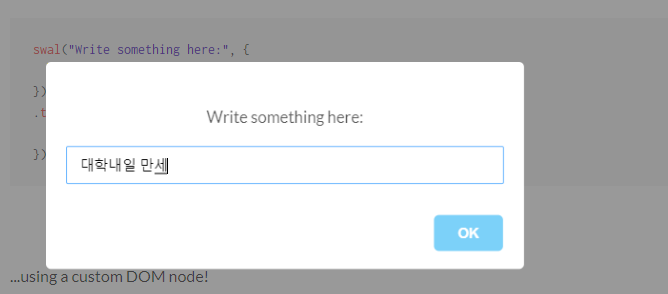
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});

OK 를 누르면

이를 활용해 보겠습니다.
위의 sweetalert 의 js 파일을 src 로 참조 합니다.
<script src="~/Scripts/plugins/sweetalert/sweetalert2.min.js"></script>
그 다음 swal 함수를 사용할 예정인데요.
input 을 생성하기 위해 content : "input" 를 추가했습니다.
icon 은 warning 으로 했고요. 버튼은 명칭을 커스터 마이징을 위해 배열로 취소, 다운로드라는 명칭으로 변경했습니다.
입력 받은 input 은 value 파라미터로 반환 받을 수 있습니다.
@using (Html.BeginForm("Index", Controllers, FormMethod.Post, new { id = "form1", @class = "form-inline" }))
{
@Html.AntiForgeryToken()
@Html.Hidden("p", (string)ViewBag.P)
}
var token = $('input[name="__RequestVerificationToken"]', $('#form1')).val();
swal({
content: "input",
title: "다운로드 하시겠습니까?",
text: "다운로드 기록 보관됩니다.",
icon: "warning",
buttons: ["취소", "다운로드"],
dangerMode: true,
})
.then((value) => {
if (value === null || value === "") {
} else {
var formJson = {
"payYear": payYear,
"payMonth": payMonth,
"reason": value
};
$.post('@Url.Action("DownloadReason", Controllers, new { area = "Admin" })', {
__RequestVerificationToken: token,
p: GetJsonToEncParam(formJson)
}, function (jsonData) {
if (jsonData.success == true) {
var requJson = {
"idx": idx,
"payYear": payYear,
"payMonth": payMonth,
};
location.href = "@Url.Action("ExcelDown", Controllers, new { area = "Admin" })" + "?p=" + GetJsonToEncParam(requJson);
}
else {
swal({
title: "오류발생(관리자문의)",
text: jsonData.error,
icon: "error"
});
}
});
}
});
다운로드 이력을 위해 테이블 스키마 만들어 봅시다.
CREATE TABLE [dbo].[UNIV_SALARY_DownLoadLog](
[LogID] [bigint] IDENTITY(1,1) NOT NULL,
[Subjects] [nvarchar](100) NULL,
[Reason] [nvarchar](1000) NULL,
[UserID] [bigint] NULL,
[Name] [nvarchar](100) NULL,
[WriteDate] [datetime] NULL
) ON [PRIMARY]
GO
ALTER TABLE [dbo].[UNIV_SALARY_DownLoadLog] ADD CONSTRAINT [DF_UNIV_SALARY_DownLoadLog_WriteDate] DEFAULT (getdate()) FOR [WriteDate]
GO
asp.net controller 에 아래와 같이 구현했습니다. post 로 받고, XSRF/CSRF 방지를 위해 존재하는지 체크도 했습니다.
[HttpPost]
[ValidateAntiForgeryToken]
[JsonErrorHandler]
public JsonResult DownloadReason(string p)
{
EncToDecParams(p);
try
{
//var idx = GetDecParamValue("idx", "0").ToLong<long>();
var payYear = GetDecParamValue("payYear", "0").ToNumber<int>();
var payMonth = GetDecParamValue("payMonth", "0").ToNumber<int>();
var reason = GetDecParamValue("reason", "");
var excelFileName = payYear + "년" + payMonth + "월";
#region 다운로드 사유
this.dalDownLoadLog = new Data.Salary.DownLoadLog();
this.dalDownLoadLog.Insert(new Intra.Models.Salary.DownLoadLogDapper()
{
LogID = 0,
UserID = this.UserID,
Name = this.Name,
Subjects = $"타이틀",
Reason = reason
}, this.UserID);
#endregion 다운로드 사유
return Json(new { success = true });
}
catch (Exception ex)
{
return Json(new { success = false });
}
}