ASP.NET 의 Razor pages 와 MVC 비교 알아보기
ASP.NET 의 Razor pages 와 MVC 비교 알아보기
Table of Content
ASP.NET이란 무엇입니까?
ASP.NET은 Microsoft에서 개발한 일종의 소프트웨어 프레임워크/인프라입니다. ASP.NET은 콘솔 응용 프로그램, 창 서비스 및 웹 응용 프로그램과 동일한 응용 프로그램을 개발, 실행 및 배포하는 데 사용됩니다. 동적 웹 페이지를 생성하는 데 사용되는 .NET 프레임워크의 웹 응용 프로그램입니다.
개발된 웹 응용 프로그램에 대한 라이선스가 필요하지 않습니다. Microsoft ASP.NET 모든 사용자에게 오픈 소스를 제공합니다. 웹 개발 및 Windows 기반 앱 개발에 사용되었습니다. ASP는 (Active Server Pages)를 나타냅니다. 대부분의 개발자는 기존 프로젝트 소스 코드와 HTML을 만들고 유지 관리하기가 너무 쉽기 때문에 Asp.Net 기술을 선호합니다. ASP .NET 언어는 언어 독립적으로 구축할 수 있습니다.
Razor 페이지란 무엇입니까?
Razor Page는 HTML 페이지와 유사하지만 데이터를 쉽게 로드합니다. Razor Page는 ASP.NET MVC의 보기 구성 요소와 거의 동일합니다. 기본적으로 MVC와 같은 문법과 기능을 가지고 있습니다.
Razor Page와 MVC의 기본적인 차이점은 Model과 Controller 코드도 Razor Page 자체에 추가된다는 것입니다. 별도로 코드를 추가할 필요가 없습니다.
MVVM(Model-View-View-Model) 프레임워크와 유사합니다. 이는 양방향 데이터 바인딩과 격리된 문제로 더 간단한 개발 경험을 제공합니다. ASP.NET MVC는 오늘날 웹 응용 프로그램 개발에 매우 인기가 있으며 많은 이점이 있습니다. 실제로 ASP.NET Web Forms는 MVC에서 MVVM 솔루션으로 특별히 설계되었습니다. 그러나 새로운 ASP.NET Core Razor Pages는 ASP.NET Web Forms의 차기 개발입니다.
MVC에서 Razor 구문이란 무엇입니까?
Razor 구문에는 두 가지 유형이 있습니다.
단일 문 블록: @로 시작합니다.
다중 문 블록: 항상 이 @ {.……} 사이에 작성해야 합니다.
세미콜론 ";" 문장을 끝내는 것이어야 합니다. 여기서 변수와 함수는 @ 기호로 시작합니다.
단일 블록 문
단일 명령문 블록은 MVC 보기 페이지에 작성된 한 줄의 코드로 작업하려는 경우에 사용됩니다.
예시
현재 날짜-시간을 표시합니다. Index.CSS HTML View를 생성하고 아래 코드를 추가합니다.
@{
ViewBag.Title = "Index";
}
<div>
<label>Current-Date: @DateTime.Now.ToString()</label>
<label>Current-Long Date: @DateTime.Now.ToLongDateString()
</label></div>
브라우저를 검사하고 브라우저에서 "DateTime.Now.ToString()"을 검색합니다. 브라우저 측에서 C# 코드를 볼 수 없습니다. 브라우저를 살펴보고 브라우저에서 "DateTime.Now.ToString()"을 검색하면 HTML 코드만 볼 수 있습니다. 이것이 View Engine의 작업입니다. 브라우저에서 C# 코드를 순수한 Html 형식으로 변환합니다.
다중 문 블록
또한 여러 줄로 된 문 블록을 한 줄로 된 문 블록으로 정의합니다. 이 블록에서 한 줄 이상의 코드 문을 정의하고 프로세스를 수행할 수 있습니다. 여러 줄 블록은 {....}와 같이 여는 중괄호와 닫는 중괄호 사이에 있지만 "@"를 정의하고 다른 줄에서 여는 중괄호를 정의하면 여는 중괄호는 같은 줄에 하나의 "@" 특수 문자를 갖습니다. 그러면 오류가 표시됩니다.
예시:
<div>
@{
Var c++ = 200;
Var Rubi = 800;
Var Ionic = 100;
Var sum = (c++ + Rubi + Ionic);
}
addition of @ c++ and @Rubi and @Ionic is
</div>이제 Razor 코드를 작성하는 방법을 살펴보세요.
Razor Pages 및 MVC의 기본 구조
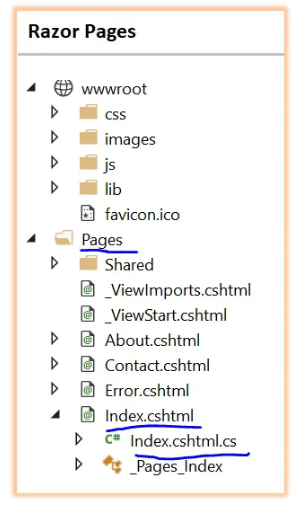
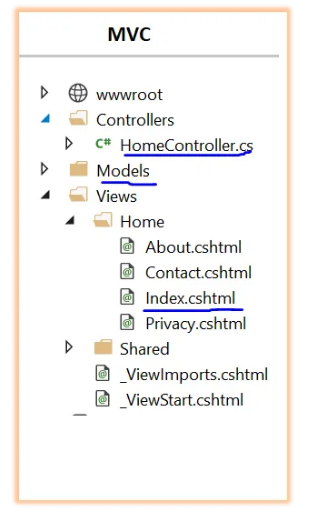
Razor Pages 에는 MVC와 같은 유형의 구조가 없습니다. 그러나 모든 Razor Pages 는 매우 간단한 구조로 Pages 폴더 아래에 내장되어 있습니다. 더 많은 이해를 위해 아래 스크린샷을 봐야 합니다. 또한 요구 사항에 따라 프로젝트 구조를 구성할 수 있습니다.
아래 이미지에서 Razor Pages와 MVC 구조를 이해하세요.


위의 스크린샷은 .Net Razor Pages 와 MVC의 프로젝트 구조 간의 차이점에 대해 설명합니다.
MVC와 Razor의 코드 비교
위에서 이미 언급했듯이 Razor 페이지와 MVC는 거의 비슷해 보입니다. cshtml을 파일로 Razor와 MVC의 두 페이지가 보이면 Razor 페이지 상단에 @page가 있는 것을 알 수 있습니다. Razor Page에서 @Page는 지시문이며 또 다른 차이점은 Razor 페이지의 모델 선언입니다. Razor Pages에서 다음과 같이 모델을 선언할 수 있습니다.
예: Demo.cshtml – @model DemoModel
For Index.cshtml –
@model Indexmodel
@model RazorPageTest.Models.PageClass
<form asp-action="pgmanage">
<div id="pg”class=">
<h4>Client</h4>
<div asp-validation-summary="DEMOMODE" class="text-default ">
</div>
<input asp-for="MODEL" type="hidden" />
<div class="form-group">
<div class="col-md-9">
<input asp-for="Display" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-1 col - md - 10">
<input class="btn btn-denger" type="submit" value="SubmitData" />
</div>
</div>
</div>
</form>MVC 컨트롤러가 있습니다.
public class DemoController: Controller
{
public IConfiguration Configuration;
public DemoController(IConfiguration conf)
{
Configuration = conf;
}
public async Task<iactionresult> ManagePage(int E_id)
{
PageClass p;
using (var cn = new SqlConnection (Configuration.GetConnectionString("cdb")))
{
await conn.OpenAsync();
var pg= await conn.QueryAsync<pageclass>("select * FROM PageData Where PageDataID = @pa1", new { pa1 = id });
Pg = pg.FirstOrDefault ();
}
return View(pg);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<iactionresult> ManagePage(int id, PageClass pg)
{
if (ModelState.IsValid)
{
try
{
using (var cn = new SqlConnection (Configuration.GetConnectionString("cndb")))
{
await conn.OpenAsync();
await conn.ExecuteAsync("UPDATE PageData SET Title = @Title WHERE PageDataID = @PageDataID", new { page.PageDataID, page.Title});
}
}
catch (Exception)
{
return lgdata
}
return RedirectToAction("Demo", "Home");
}
return View(pg);
}
}
애플리케이션에 새 Razor Pages 를 추가할 수 있습니다. 먼저 Visual Studio로 이동하여 파일 메뉴를 클릭하고 새 프로젝트를 선택하고 추가 -> Razor Pages 선택합니다.

그런 다음 보기에 적절한 이름을 지정하고 필요한 옵션을 선택한 다음 추가 버튼을 클릭합니다.
Demo.cshtml 내부의 기본 코드를 확인해 보겠습니다.
public class Demo: PageModel
{
public void OnGet()
{
@TempData= @dt;
}
}
MVC에는 code-behind 가 없습니다.
번역 사이트
https://www.ifourtechnolab.com/blog/razor-pages-vs-mvc-in-asp-net#6
Razor pages vs MVC in ASP.NET
Razor Page is similar to the HTML page but it loads data easily. A Razor Page is almost the same as ASP.NET MVC’s view component. It has basically the syntax and functionality same as MVC. Razor pages vs MVC in ASP.NET
www.ifourtechnolab.com