WEBPACK 웹팩 사용하여 파일 하나로 묶기
Bundle files together using WEBPACK
css 2개 파일과 js 파일 1개를 가지고 webpack 을 사용하여 하나의 js 파일로 묶어서 사용하는 방법을 알아보고자 합니다.

package.json 파일 생성
webpack 을 사용하기 전에 package.json 파일을 생성해야 합니다.
이를 터미널에 실행해 봅니다.
npm init -y
webpack, webpack-cli 설치
그 다음, webpack, webpack-cli 설치 합니다.
npm i webpack --save-dev
npm i webpack-cli --save-dev
이를 설치하면 package.json 에 설치된 내역을 devDepenencies 의 webpack, webpack-cli 를 버전에 맞게 설치 되어 있는것을 보실 수 있습니다.
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.7.1",
"style-loader": "^3.3.1",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2"
}
}
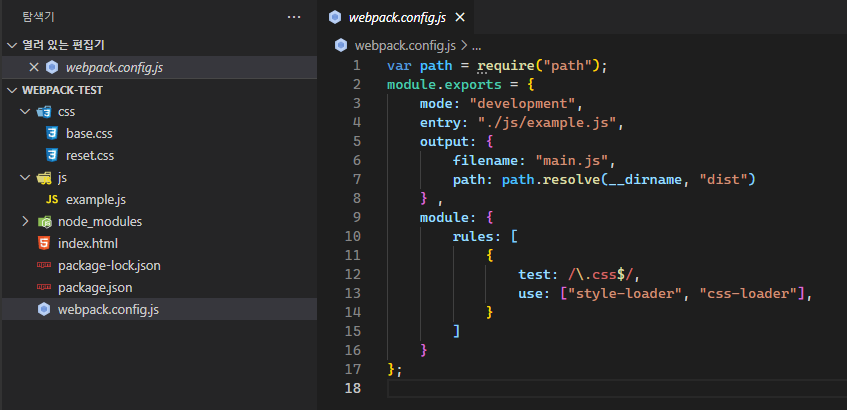
webpack 의 환경 정보 설정하는 파일인 webpack.config.js 를 직접 파일 생성합니다.
이는 webpack 실행 시 자동적으로 webpack.config.js 을 읽어서 작동합니다. 없으면 오류 내역이 발생합니다.

webpack.config.js 소스내용
- mode : 개발자 모드 ( production : 배포용 모드)
- entry : 메인으로 불러온 js 파일 위치
- output : 파일을 최종적으로 생성할 위치(dist 폴더에 main.js 파일 생성)
var path = require("path");
module.exports = {
mode: "development",
entry: "./js/example.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist")
} ,
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
}
]
}
};
example.js
example.js 에서 css 파일 import 시키기
import '../css/base.css';
import '../css/reset.css';
function createDiv(){
var elem = document.createElement('div');
elem.innerHTML = "테스트 입니다.";
return elem;
}
document.body.appendChild(createDiv());
CSS-loader 와 style-loader 설치
웹팩을 사용하기 전에 css 파일을 묶어주는 CSS-loader 와 style-loader 를 설치 해야 합니다.
npm install css-loader --save-dev
npm install style-loader --save-dev
설치 후 package.json 에 css-loader 와 style-loader 가 설치되어 있는것을 보실 수 있습니다.
{
"name": "webpack-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.7.1",
"style-loader": "^3.3.1",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2"
}
}
webpack 실행하기
이제 webpack 을 터미널에서 실행해 보겠는데요.
PS D:\SourceCode\webpack-test> webpack
webpack : 'webpack' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된
경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
위치 줄:1 문자:1
+ webpack
+ ~~~~~~~
+ CategoryInfo : ObjectNotFound: (webpack:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
위 처럼 오류 문구가 나오면, gobal 하게 설치 합니다.
npm install webpack -g
PS D:\SourceCode\webpack-test> webpack
CLI for webpack must be installed.
webpack-cli (https://github.com/webpack/webpack-cli)
We will use "npm" to install the CLI via "npm install -D webpack-cli".
Do you want to install 'webpack-cli' (yes/no): yes
Installing 'webpack-cli' (running 'npm install -D webpack-cli')...
up to date, audited 142 packages in 704ms
20 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Error: Cannot find module 'webpack-cli/package.json'
Require stack:
- C:\Users\lucks\AppData\Roaming\npm\node_modules\webpack\bin\webpack.js
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at Function.resolve (node:internal/modules/cjs/helpers:108:19)
at runCli (C:\Users\lucks\AppData\Roaming\npm\node_modules\webpack\bin\webpack.js:65:26)
at C:\Users\lucks\AppData\Roaming\npm\node_modules\webpack\bin\webpack.js:154:5
at processTicksAndRejections (node:internal/process/task_queues:96:5) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'C:\\Users\\lucks\\AppData\\Roaming\\npm\\node_modules\\webpack\\bin\\webpack.js'
]
}
위 처럼 webpack-cli 에 대해 이슈 오류가 발생하면.. 아래 명령어를 터미널에 실행 해 주세요.
npm link webpack-cli
아래 처럼 style is not defined 라는 오류 구문이 나오면 webpack.config.js 소스에서
use: ["style-loader", "css-loader"],
부분이 제대로 기재되어 있는지 확인해 보세요.
PS D:\SourceCode\webpack-test> webpack
[webpack-cli] Failed to load 'D:\SourceCode\webpack-test\webpack.config.js' config
[webpack-cli] ReferenceError: style is not defined
at Object.<anonymous> (D:\SourceCode\webpack-test\webpack.config.js:13:24)
at Module._compile (node:internal/modules/cjs/loader:1101:14)
asset main.js 36 KiB [emitted] (name: main)
webpack 구문을 실행하면 아래와 같이 성공할 경우, dist 폴더에 main.js 파일이 생성되어 있습니다. 이 파일 내부에는 2개의 css 와 js 1개 파일이 묶여서 하나의 js 파일에 존재합니다.
PS D:\SourceCode\webpack-test> webpack
asset main.js 36 KiB [emitted] (name: main)
runtime modules 972 bytes 5 modules
cacheable modules 16.4 KiB
modules by path ./node_modules/ 8.07 KiB
modules by path ./node_modules/style-loader/dist/runtime/*.js 5.75 KiB
./node_modules/style-loader/dist/runtime/injectStylesIntoStyleTag.js 2.44 KiB [built] [code generated]
+ 5 modules
modules by path ./node_modules/css-loader/dist/runtime/*.js 2.33 KiB
./node_modules/css-loader/dist/runtime/noSourceMaps.js 64 bytes [built] [code generated]
./node_modules/css-loader/dist/runtime/api.js 2.26 KiB [built] [code generated]
modules by path ./css/*.css 8.1 KiB
./css/base.css 1.11 KiB [built] [code generated]
./css/reset.css 1.11 KiB [built] [code generated]
./node_modules/css-loader/dist/cjs.js!./css/base.css 4.24 KiB [built] [code generated]
./node_modules/css-loader/dist/cjs.js!./css/reset.css 1.63 KiB [built] [code generated]
./js/example.js 235 bytes [built] [code generated]
webpack 5.72.1 compiled successfully in 301 ms
index.html
간단한 index.html 을 만드시고, main.js 파일을 호출하여 작동이 잘되는지 확인해 봅니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>index.html 페이지 입니다.</p>
<script src="./dist/main.js"></script>
<div>웹팩을 사용해 보겠습니다.</div>
</body>
</html>
main.js 파일이 작동되면서 "테스트 입니다." 라는 글자가 삽입되어 보여집니다.

샘플소스
참고 사이트
https://minaminaworld.tistory.com/115
[webpack] 파일 하나로 묶기
[webpack] 파일 하나로 묶기 1. 기본적인 HTML,CSS,JS 구성하기 - 웹팩을 적용하기 전 html 구성. 2. Wepack 사용하기 위한 초기 구성 - 명령어 : npm init -y - package.json 생성 3. wepack, webpack..
minaminaworld.tistory.com
webpack : 'webpack' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식
cmd : 'webpack'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. powershell: webpack : 'webpack' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름..
dev-l.tistory.com
https://velog.io/@uoayop/WebPack-function-is-not-defined
[WebPack] function is not defined
있었는데요 없었습니다
velog.io