React 및 Asp Net Core 3 애플리케이션을 IIS 로 운영하기
이 튜토리얼에서는 React 및 Asp Net Core 3 애플리케이션을 IIS (Internet Information Service) manager 에 단계별로 배포하는 방법을 배울 것입니다. 이전 자습서에서 Visual Studio 2017을 사용하여 ReactJs 및 Asp.Net Core 앱을 만드는 방법에 대해 논의 했습니다. 따라서 우선 .Net Core runtime 을 설치 한 다음 Windows 10 에서 IIS 를 활성화하는 방법을 살펴본 다음 마지막으로 React 및 Asp Net Core 3 app 을 IIS 에 배포하는 방법을 볼 것 입니다.
이전 튜토리얼
- Visual Studio 2017을 사용하여 ReactJs 및 Asp.Net Core 앱을 만드는 방법
- Reactjs 및 Asp Net Core 2.0을 사용하여 CRUD 작업을 만드는 방법은 무엇입니까?
IIS(인터넷 정보 서비스)에 React 및 Asp.Net Core 3.0 앱 배포
단계별로 React 및 Asp.Net Core 3.0 앱을 IIS에 배포 하는 방법을 살펴보겠습니다 .
1단계: .NET Core 3 런타임 설치
먼저 React 및 Asp.Net Core 3 애플리케이션을 배포하려는 시스템에 .NET Core runtime 을 설치해야 합니다. 따라서 여기 를 클릭하여 .NET Core 3 runtime 을 다운로드 한 다음 시스템에 설치하십시오.
참고: – 시스템에서 이미 IIS 를 활성화한 경우 2단계 를 건너뛸 수 있습니다 .
2단계: Windows 10 에서 IIS 활성화
따라서 이 단계에서는 React 및 Asp.Net Core 3 애플리케이션을 배포하려는 컴퓨터에서 IIS(인터넷 정보 서비스)를 활성화합니다 .
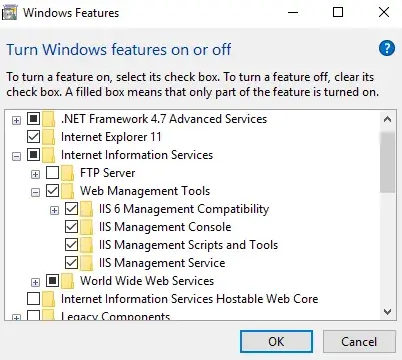
따라서 제어판으로 이동한 다음 " 프로그램 "을 클릭한 다음 " 프로그램 및 기능 "을 클릭한 다음 사이드바에서 " Turn Windows features on or off "를 클릭합니다. " Windows 기능 " 이라는 이름의 새 팝업이 열립니다 . 이제 " 인터넷 정보 서비스 " 옵션을 클릭한 다음 " Web Management Tools " 를 클릭한 다음 "IIS Management Console" 확인란을 클릭한 다음 확인 버튼을 클릭합니다 .

3단계: Visual Studio 2019를 사용하여 React 및 Asp.Net Core 3 앱 게시
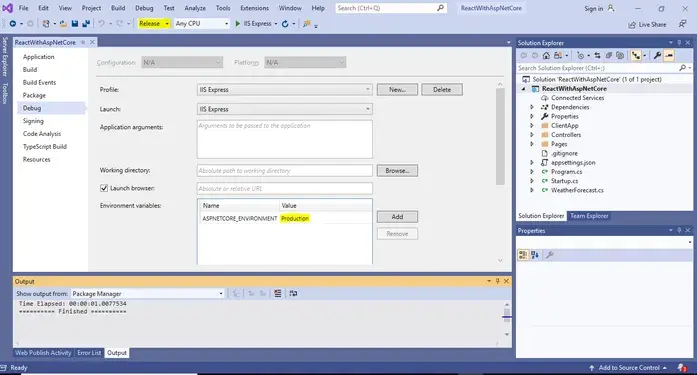
이 단계에서는 Visual Studio 2019를 사용하여 React 및 Asp.Net Core 3 앱을 게시합니다. 따라서 Visual Studio 2019 의 프로젝트 폴더 디렉터리로 이동한 다음 프로젝트 이름 을 클릭한 다음 속성을 클릭하고 Development 에서 환경을 변경합니다. Production 으로 변경한 다음 아래 스크린샷에서 볼 수 있는 것처럼 구성을 Build 에서 Release 모드로 설정합니다.

이제 프로젝트 이름을 마우스 오른쪽 버튼으로 클릭한 다음 아래 스크린샷과 같이 publish 를 선택합니다.

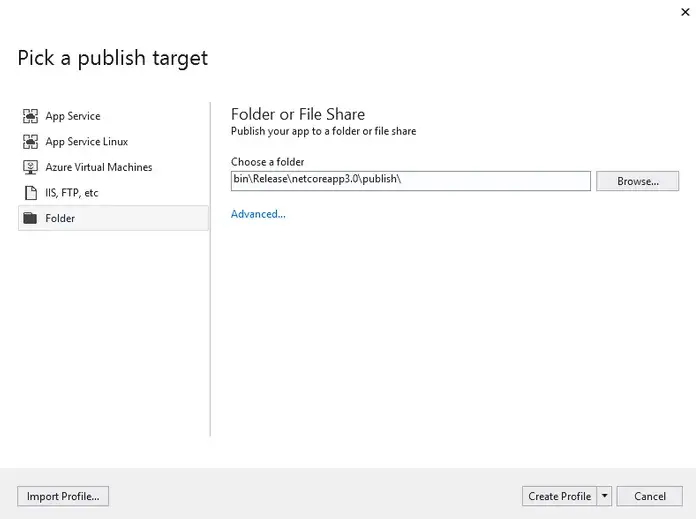
그런 다음 publish 라는 이름의 새 창이 열립니다 . 이제 " New Profile " 링크를 클릭하면 " Pick a publish target " 이라는 이름의 새 팝업이 열리고 아래 스크린샷에서 볼 수 있는 것처럼 사이드바에서 Folder 를 클릭합니다 .

이제 "찾아보기..." 버튼을 클릭하여 게시 폴더의 경로를 선택합니다. 그런 다음 "Target Location" 라는 이름의 새 팝업 창이 열립니다 . 이제 아래 스크린샷에서 볼 수 있는 것처럼 원하는 이름으로 새 폴더를 만듭니다.

이제 " 열기 " 버튼을 클릭하면 " Target Location Popup " 팝업 창이 닫힙니다 . 이제 " Pick and Publish Target " 팝업 창에서 "Create Profile" 버튼을 클릭합니다. 그러면 " Publish " 창이 다시 나타납니다. 이제 아래 스크린샷과 같이 " Publish " 버튼을 클릭합니다.

그런 다음 디렉터리에 프로젝트를 게시하는 데 시간이 걸립니다. 그런 다음 아래 스크린샷과 같이 폴더 디렉터리에 프로젝트 파일을 추가합니다.

이제 터미널로 이동하여 게시된 폴더 디렉터리를 연 다음 아래 명령을 실행하여 production 모드에서 제대로 작동하는지 확인합니다. 우리 애플리케이션은 production 모드에서 잘 작동합니다.
dotnet ReactWithAspNetCore.dll

4단계: React 및 Asp Net Core 3 앱을 IIS에 배포
이제 이 단계에서는 React 및 Asp.Net Core 3 애플리케이션을 IIS에 배포합니다 . 따라서 IIS(인터넷 정보 서비스)로 이동한 다음, 사이드바로 이동한 다음 "Sites" 폴더를 마우스 오른쪽 버튼으로 클릭한 다음 " Add Website "를 클릭합니다 . 그런 다음 " Add Website "라는 이름의 새 팝업 창이 열립니다 . 이제 사이트 이름을 입력하고 프로젝트를 게시한 물리적 경로를 선택한 다음 IP 주소를 할당하고 포트 번호를 설정한 다음 아래 스크린샷과 같이 " 확인 " 버튼을 클릭합니다.

이제 브라우저로 이동한 다음 URL(예: https://192.168.43.122:8080 )을 입력하면 사이트가 브라우저에서 실행되고 있는 것을 볼 수 있습니다.
소스
참고 사이트
https://github.com/alimozdemir/medium/tree/master/AuthJWTRefresh
GitHub - alimozdemir/medium: Medium's story work repository
Medium's story work repository. Contribute to alimozdemir/medium development by creating an account on GitHub.
github.com
번역 사이트
https://dotnetdetail.net/deploy-react-and-asp-net-core-3-0-application-to-iis/
How to deploy react and Asp Net Core 3 application to IIS – DOTNET DETAIL
dotnetdetail.net