jquery select 태그의 option 비활성화 disabled 또는 선택막기 ✔
2020. 11. 25. 18:24
jquery select 태그의 option 비활성화 disabled 또는 선택막기

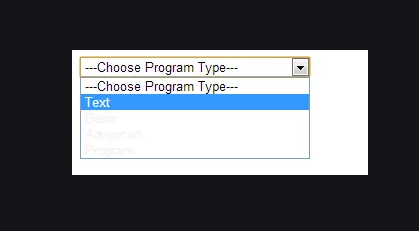
select 태그 값 중에 특정 하나의 option 을 비활성화 시켜서 클릭이 안되도록 하는 방법이 있는데요. 간단하게 option 의 속성 중 disabled 를 기재하면 글은 보이지만 선택이 되지 않습니다.
https://www.w3schools.com/tags/att_option_disabled.asp
HTML option disabled Attribute
HTML disabled Attribute ❮ HTML tag Example A drop-down list with one disabled option:
<select>
<option value="volvo" disabled>Volvo</option>
<option value="saab">Saab</option>
<option value="vw">VW</option>
<option value="audi">Audi</option>
</select>
jQuery 로도 간단하게 특정 option 에 대해 비활성화 가능한데요.
$("select option[value*='volvo']").prop('disabled',true);
volvo 라는 value값을 가진 option 들은 전부 비활성화 되도록 한 구문입니다. 간단하죠?
'프로그래밍 > jQuery 👍' 카테고리의 다른 글
| Vanilla JavaScript 에서 패턴 잠금 – PatternLockJS (1) | 2020.11.27 |
|---|---|
| jQuery image matching game 이미지 맞추기 매칭 게임 (2) | 2020.11.26 |
| jquery 의 숫자를 롤링으로 증가시키는 카운팅 (0) | 2020.11.10 |
| 웹브라우저의 image 캐시(cache) 를 javascript 로 해결하는 방법 (1) | 2020.06.18 |
| jQuery 로 다중의 textarea 의 값 일괄 변경하기 (0) | 2020.06.15 |